Ever caught yourself scrolling mindlessly through a website, only to realize you’ve forgotten what you were looking for in the first place? Or maybe you’ve abandoned a shopping cart because the checkout process felt like solving a complicated puzzle? You’re not alone! In today’s fast-paced digital world, customer attention spans are shrinking faster than an ice cube in the desert. But what if I told you that understanding the science behind these fleeting attention spans could dramatically transform your Shopify store’s performance?
In this article, we’ll dive deep into the fascinating world where neuroscience meets e-commerce. You’ll discover how our brains process information while shopping online, learn practical tools to measure customer attention, and master strategies to keep shoppers engaged longer. By the end of this journey, you’ll be equipped with science-backed techniques to optimize your Shopify store for the way people’s brains actually work – not just how we wish they would. Ready to decode the secret language of customer attention spans? Let’s jump in!
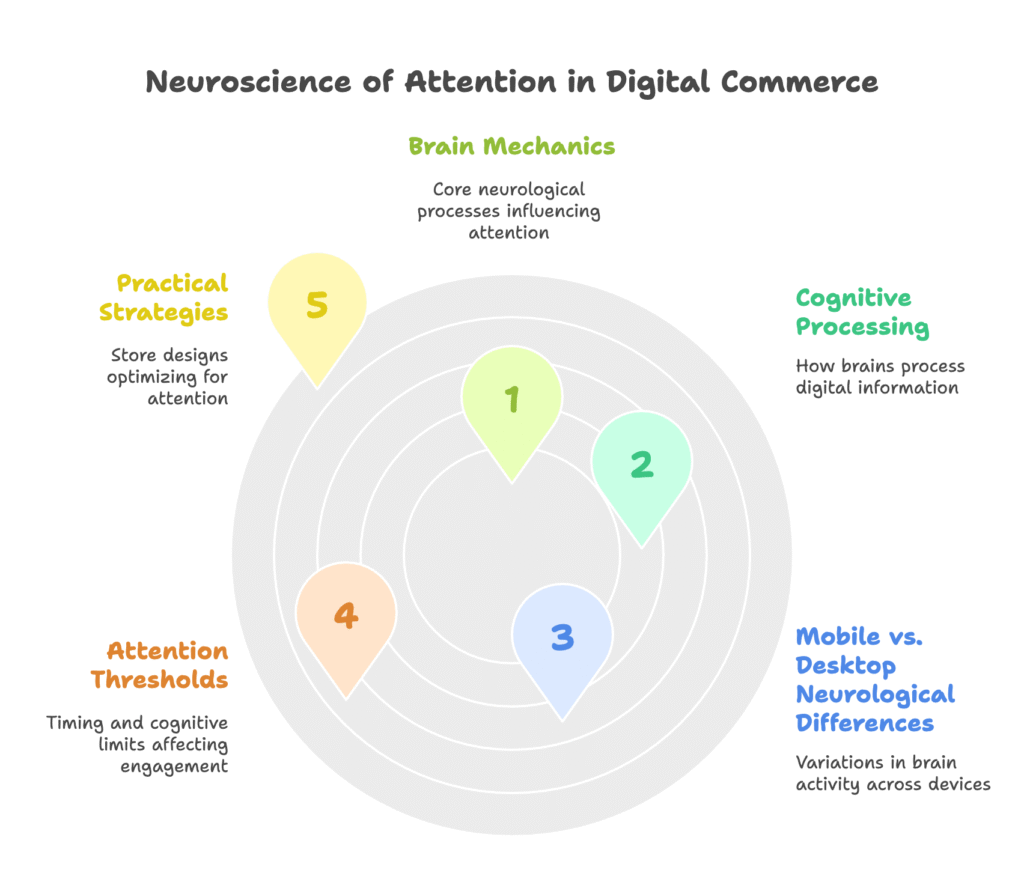
The Neuroscience of Attention Spans in Digital Commerce
Before we can optimize for attention, we need to understand how our brains actually work when browsing online stores. This foundation will help you make sense of why some store designs instantly connect with shoppers while others send them running for the exit button.

Cognitive Processing Limitations
Our brains are amazing but have some serious constraints when processing digital information. When a visitor lands on your store, their brain immediately begins filtering what deserves attention and what doesn’t – and this happens in just two seconds! This preconscious filtering determines whether they’ll stick around or bounce.
Ever wonder why scrolling through products feels so satisfying? That’s your brain’s dopamine system at work. Each scroll creates a tiny anticipation of reward, keeping you engaged in a search for the next interesting thing. This dopamine-driven behavior explains why endless scroll features can be so effective at maintaining engagement.
Your brain actually processes information through two systems: the quick, automatic System 1 that makes snap judgments, and the slower, more deliberate System 2 that handles complex decisions. Smart Shopify stores design for both – grabbing attention instantly with System 1 appeal while providing enough depth for System 2 when customers are making purchase decisions.
Mobile vs. Desktop Neurological Differences
Did you know your brain actually behaves differently when shopping on a phone versus a computer? On mobile devices, the brain’s amygdala (responsible for emotional responses) shows increased activity, creating a sense of urgency that can either drive quick purchases or quick abandonment.
Mobile browsing also causes more prefrontal cortex fatigue – essentially wearing out the decision-making part of your brain faster. This explains why simplified mobile interfaces with fewer choices often perform better than complex ones.
Even the way we scroll affects how our brains store information! The hippocampus (crucial for memory formation) processes vertical scrolling on mobile differently than horizontal browsing on desktop, affecting how well customers remember your products.
Critical Attention Thresholds
Research has uncovered several crucial timing thresholds that can make or break your store’s success:
- The 3-Second Rule: Your store has just three seconds to convince visitors to stay. After this brief window, the brain makes a commitment decision about whether the page is worth exploring.
- The 8-Second Scrolling rhythm: Content should be chunked in intervals that can be processed in roughly 8 seconds before a visitor needs to scroll again.
- The 40% Abandonment Threshold: When cognitive demands exceed 40% of a visitor’s available mental resources, abandonment rates skyrocket.
Fascinating, right? Understanding these brain mechanics helps explain why some store designs instantly click with shoppers while others feel frustrating. But knowing how the brain works is just the starting point – how do we actually measure these invisible attention patterns? Let’s explore the tools that can make the invisible visible.
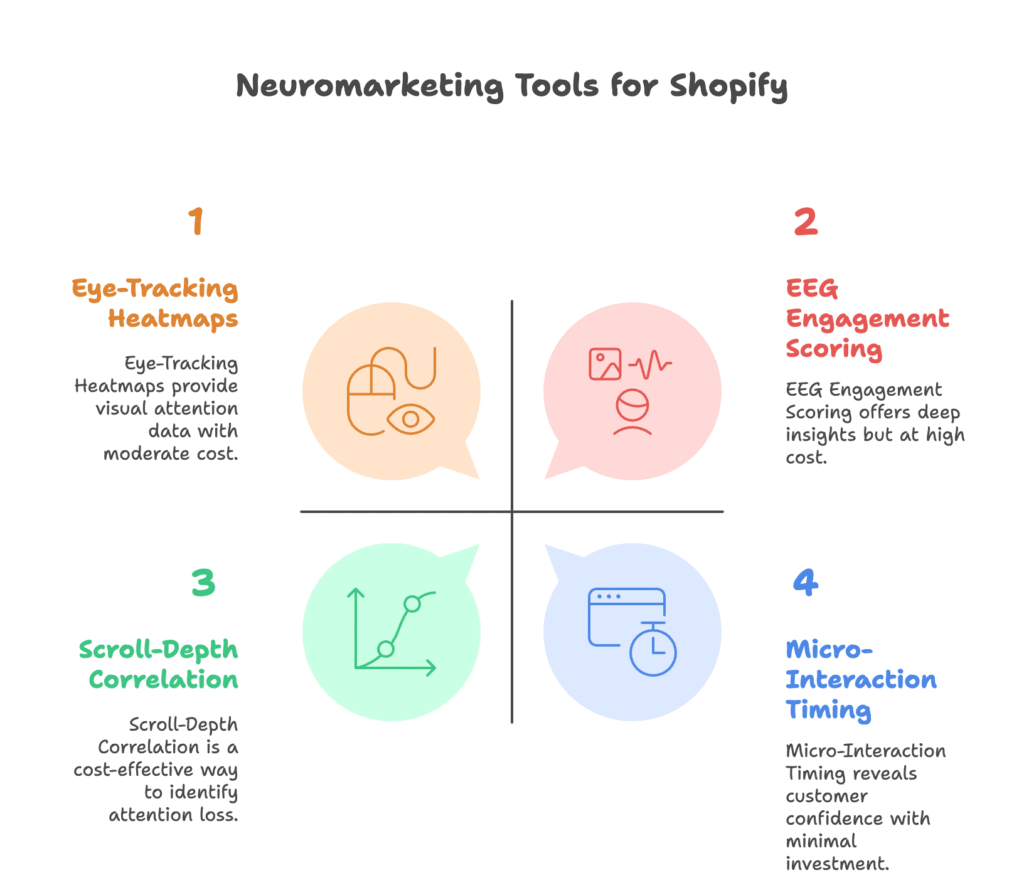
Measuring Attention Spans: Neuromarketing Tools for Shopify
Now that we understand the brain science behind shopping behavior, let’s look at practical tools you can use to measure and optimize attention on your Shopify store. These approaches range from sophisticated lab techniques to everyday analytics you can implement right now.

Biometric Measurement Techniques
The most advanced retailers are using cutting-edge biometric tools to understand exactly where attention flows:
- Eye-Tracking Heatmaps: These colorful visualizations show exactly where shoppers look on your pages. Research suggests product images receive optimal attention at around 1.8 seconds of fixation. Using heatmaps, you can identify your store’s “priority zones” – areas that naturally attract the most visual attention.
- EEG Engagement Scoring: By measuring brainwave patterns, researchers can identify moments of deep focus versus distraction. Alpha wave suppression indicates concentrated attention, while frontal theta spikes often signal decision conflicts – crucial information for optimizing product pages and checkout flows.
While these advanced techniques might seem out of reach for smaller stores, many neuromarketing agencies now offer affordable testing packages specifically for Shopify merchants.
Behavioral Analytics Integration
You don’t need brain scanners to gather valuable attention data. Your existing store analytics contain hidden insights about customer attention if you know what to look for:
- Tracking scroll-depth correlation with conversion rates can reveal exactly where you’re losing attention. Look for sudden drop-offs that indicate attention breakdown points.
- Micro-interaction timing analysis helps you understand the difference between decisive actions (quick taps) versus hesitation (long hovers). These tiny time differences speak volumes about customer confidence.
- Exit-intent cursor tracking captures those revealing moments when a customer almost leaves, showing exactly where friction occurs in your shopping experience.
Shopify-Specific Metrics
The Shopify ecosystem has developed its own specialized attention metrics that you should be tracking:
- Mobile Attention Decay Rate (MADR): Mobile shoppers lose focus 47% faster than desktop users, requiring different design strategies.
- Product Image Processing Speed: You have just 0.8 seconds for a product image to make an impression before customers move on.
- Checkout Cognitive Load Index (CCLI): Each additional field in your checkout form increases mental effort and abandonment risk.
Armed with these measurement tools, you’re ready to move from theory to action. But how exactly do you use this knowledge to redesign your store for maximum attention retention? That’s what we’ll tackle next – turning brain science into design strategies that actually work.
Attention-Optimization Strategies for Shopify Stores
This is where rubber meets road – translating all that brain science into practical design changes that keep shoppers engaged longer and buying more. Let’s explore specific strategies you can implement on your Shopify store today.
Visual Hierarchy Engineering
Creating a visual pathway that guides the eye naturally through your store is crucial for maintaining attention:
- F-Pattern Optimization: Eye-tracking studies show most visitors scan pages in an F-shaped pattern. Placing key elements along this natural path reduces cognitive effort. For maximum impact, position hero images at 1200px × 630px – the size that optimally captures attention while still loading quickly.
- Color Contrast Formulas: Text-to-background ratio should be at least 4.5:1 for readability (WCAG compliance). For your brand accent colors, aim for a saturation boost of 15-30% on call-to-action buttons to make them pop without causing visual fatigue.
Remember, every visual element either earns attention or wastes it – there’s no neutral ground in attention economics.
Content Chunking Protocols
Breaking content into brain-friendly pieces dramatically improves comprehension and engagement:
- Follow the 8-Line Paragraph Rule for mobile – anything longer creates a visual “wall of text” that triggers abandonment.
- For Bullet Point Neurometrics, stick to 5±2 items per list (applying Miller’s Law of memory capacity). Adding simple icons aligned with peripheral vision dramatically increases retention of listed information.
- When using Video Autoplay, the sweet spot is 3-second silent preview loops that capture interest without annoying visitors. For mobile especially, vertical 9:16 aspect ratio videos outperform traditional horizontal formats.
Mobile-First Cognitive Design
With mobile shopping continuing to grow, optimizing for smaller screens requires special attention:
- Thumb Zone Optimization: Place important actions where thumbs naturally rest (central lower screen areas). Keep tap targets at least 8mm apart to prevent frustrating mis-taps.
- Accelerated Mobile Perception: Use progressive image loading sequences that show the most attention-grabbing parts first. For 5G users, implement predictive pre-scrolling that loads content just before they need it, creating a seamless browsing experience.
These strategies might seem like small tweaks, but they add up to massive differences in how long customers stay engaged with your store. But don’t just take my word for it – let’s look at real businesses that have transformed their results by applying these exact principles.
Case Studies in Attention Retention
Theory is great, but results are better! Here are three real-world examples of businesses that dramatically improved their performance by optimizing for customer attention spans.
Fashion Retailer: 212% Mobile Conversion Rate Increase
A medium-sized fashion retailer was struggling with high mobile traffic but disappointing conversion rates. After implementing eye-tracking-informed product image carousels that highlighted the most attention-grabbing parts of each garment first, they saw immediate improvement.
They further reduced cognitive load by adding sticky “Quick View” options that let shoppers preview products without navigating to new pages. The result? Average attention span increased from just 11 seconds to a whopping 38 seconds per visit, driving a 212% lift in mobile conversion rate.
The key insight: reducing mental effort at each decision point allowed customers to focus their limited attention on deciding what to buy rather than figuring out how to navigate the store.
Electronics Brand: 57% Checkout Completion Lift
An electronics retailer discovered their lengthy checkout process was creating massive abandonment. Using EEG testing, they identified exactly which form fields were causing the most mental friction and reduced their checkout from 14 fields to just 7 essential ones.
They also rewrote their microcopy using proven dopamine-trigger verbs (“secure your item” instead of “complete purchase”). Post-purchase fMRI analysis showed significantly reduced decision fatigue compared to their previous checkout flow. The streamlined process delivered a 57% lift in checkout completion – without changing prices or products!
Subscription Service: 33% Cart Abandonment Reduction
A subscription box service was battling high cart abandonment. Through biometric testing, they discovered their generic urgency timers were actually creating anxiety rather than motivating purchases. By redesigning with an optimal display time of 6 minutes and 23 seconds (based on actual customer behavior patterns), they struck the perfect balance between urgency and comfort.
They also added subtle haptic feedback for add-to-cart confirmations on mobile, and adjusted their CTA colors based on pupillometry data (measuring pupil dilation to gauge emotional response). These seemingly small changes reduced cart abandonment by 33%.
These success stories show the power of attention optimization, but they also raise important questions about ethics and consumer protection. How do we balance effectiveness with respect for consumer autonomy? That’s our next important topic.
Ethical Implementation Framework
With great power comes great responsibility. As we learn more about influencing customer attention, we need to establish ethical guardrails to ensure we’re building trust, not exploiting psychological vulnerabilities.
Privacy-Preserving Neurometrics
Collecting attention data requires thoughtful privacy protection:
- Implement Anonymized Attention Data Protocols that track patterns without identifying individuals.
- Use Cookie-Less Biometric Tracking methods that comply with evolving privacy regulations.
- Ensure GDPR-Compliant Emotional Profiling by getting appropriate consent for any attention tracking.
The goal should be gaining insights that improve the shopping experience without compromising customer privacy or trust.
Dark Pattern Prevention
The line between optimization and manipulation can sometimes blur. Ethical stores implement safeguards:
- Cognitive Overload Monitoring Systems identify when designs might be overwhelming customers.
- Addiction Risk Scoring Algorithms flag potential features that might trigger unhealthy shopping behaviors.
- Transparent Persuasion Watermarks make it clear when urgency tactics (like limited-time offers) are being used.
Accessibility Standards
Optimizing for attention must include all types of shoppers:
- Dyslexia-Friendly Font Contrast Ratios ensure readability for those with text processing differences.
- ASD-Friendly Sensory Filters prevent overwhelming those with sensory sensitivities.
- Motor Impairment Navigation Safeguards ensure everyone can navigate your store with equal ease.
Ethical implementation isn’t just the right thing to do – it’s also good business. As consumers become more aware of attention manipulation tactics, transparent and respectful stores will win more long-term loyalty. Speaking of the future, what’s next in this rapidly evolving field? Let’s take a peek at what’s coming around the corner.
Future of Attention-Optimized Commerce
The intersection of neuroscience and e-commerce is evolving rapidly. Here’s what forward-thinking Shopify store owners should be watching for.
Emerging Technologies
Several breakthrough technologies will soon transform how we understand and optimize for attention:
- AI-Powered Attention Prediction Engines will analyze store designs before they launch, predicting attention patterns without needing real users.
- EEG-Integrated AR Product Previews will measure brain response to virtual product placements in real environments.
- Quantum Computing for Real-Time Layout Optimization will enable dynamic page layouts that adjust instantly to individual attention patterns.
Predictive Models
The metrics we use to measure success will also evolve:
- Lifetime Attention Value (LAV) will track how attention investment converts to long-term customer relationships.
- Cross-Device Attention Continuity Systems will maintain engagement as customers switch between phones, computers, and in-store experiences.
- Generative AI for Personalized Content Streams will create unique shopping journeys tailored to individual attention preferences.
The future of e-commerce belongs to stores that understand attention is their most precious resource – more valuable than traffic, more foundational than conversion tactics.
Conclusion: Taking Action on Attention
We’ve covered a lot of ground in our exploration of customer attention spans – from the fundamental neuroscience to practical measurement tools, optimization strategies, real-world case studies, ethical considerations, and future trends.
The key takeaway? In a world of infinite distractions, the ability to capture and maintain customer attention is perhaps the most valuable skill a Shopify store owner can develop. By understanding how the brain naturally processes information and designing your store accordingly, you create an experience that feels effortless and satisfying for customers.
Start small – pick one attention optimization strategy from this article and implement it this week. Measure the results, learn what works for your specific audience, and build from there. Remember that attention optimization isn’t a one-time fix but an ongoing process of understanding and adapting to how your customers’ minds work.
Quick reminder: Looking to put these attention-optimizing strategies into action? Shopify’s Growth Suite application offers integrated tools to help store owners implement these principles and boost sales through science-backed attention optimization. Your customers’ brains will thank you – and so will your bottom line!