Have you ever visited an online store, started browsing, and then felt so overwhelmed by options, text, and pop-ups that you simply quit? If so, you’ve experienced high *cognitive load*. By the end of this article, you’ll understand how mental effort directly affects whether customers complete a purchase – and, more importantly, what you can do to keep it low and your conversion rates high. Ready to make the online shopping journey easier on the brain? Let’s dive in!
In this section: We’ll define cognitive load, see why it’s a challenge for e-commerce, and learn how reducing it can supercharge your conversion efforts. You’ll see that small design tweaks can help your customers click “buy” without second-guessing.
Defining Cognitive Load in Digital Contexts
Cognitive load is the mental effort needed to process information. In the online world, it can be thought of as how much brainpower a user needs to navigate, understand product descriptions, and make decisions. According to cognitive load theory (CLT), there are three types:
- Intrinsic: The complexity of the task itself (e.g., comparing many product details)
- Extraneous: Unnecessary load created by poor design (e.g., cluttered layouts, confusing menus)
- Germane: The mental effort directed toward understanding or learning (e.g., reading a guide to choose the right product)
Originally formulated by John Sweller, CLT has evolved into a key concept for educators – and now e-commerce, where user confusion (extraneous load) can break the buying flow.
The Conversion-Cognitive Load Paradox
The more steps, forms, or decisions you force on customers, the more they hesitate. A complicated checkout process or too many product choices can lead to “decision fatigue.” Conversely, simpler paths lead to easy, friction-free conversions. Our working memory has a limited capacity, so if your site demands too much mental work, customers abandon carts or postpone decisions. For marketers, a *high cognitive load = low conversions*, and a *low cognitive load* often means *higher sales*.
Economic Impact of Cognitive Load Management
Reducing mental hurdles can yield *15-25% better conversion rates*, as some studies indicate. When you minimize confusion, you also save users’ time and lower returns or customer support calls. Additionally, simpler experiences foster brand loyalty—users come back because they know your site is easy to use. Over time, removing mental clutter can boost profits and elevate your reputation in a busy marketplace.
We’ve set the context for why cognitive load matters so much. Next, we’ll go deeper into the psychology behind it, including memory, biases, and brain limitations that affect e-commerce.
Psychological Foundations of Cognitive Load
In this section: We’ll unveil how the brain processes online experiences, highlight common cognitive biases that appear under load, and see how memory systems can either help or hinder a user’s journey.

Neurological Basis of Information Processing
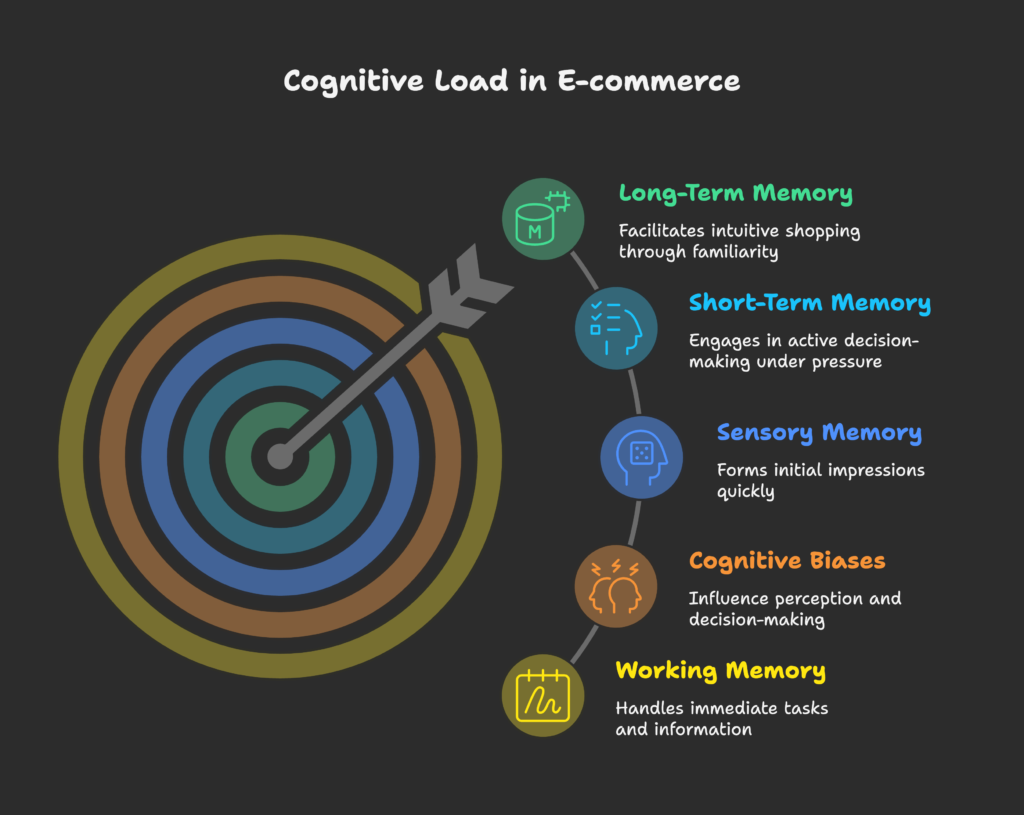
Working memory is like a small notepad in your brain, used to keep relevant details “in mind.” For e-commerce, the more you demand from this notepad—like remembering promo codes, shipping details, or multiple product filters—the greater the mental strain. Overstimulation can trigger frustration or give a sense of “this is too complicated,” leading to drop-offs. Our brains evolved for quick scanning and straightforward tasks, not for wading through dense data on a cluttered site.
Cognitive Biases Influencing Load Perception
- Decision Paralysis: Also known as “analysis paralysis,” it emerges when too many options freeze the shopper, who may exit rather than choose.
- Heuristic Use: Under high load, people rely on mental shortcuts like brand name or price as the main deciding factor, ignoring detailed specs.
- Trust Erosion: A messy interface might appear unprofessional or insecure, causing users to doubt the site’s credibility.
Understanding these biases helps you design experiences that lessen confusion instead of amplifying it.
Memory Systems and Load Management
Memory forms in stages:
- Sensory Memory: The first fraction-of-a-second impressions. If your homepage is messy, this initial vantage point can immediately repel users.
- Short-Term Memory: Where active problem-solving happens (like deciding which size or color to pick). Overloading it can kill conversions.
- Long-Term Memory: Where repeated patterns become intuitive. Users who shop often at your store build familiarity, decreasing their load in future visits.
Designers can help by promoting intuitive patterns and reusing standard UI elements so the user’s existing mental models reduce the required mental work.
We now see the psychological underpinnings. Next, let’s connect how these influences show up in e-commerce metrics—like cart abandonment and bounce rates.
How Cognitive Load Impacts Conversion Metrics
In this section: We’ll link mental overload to specific behaviors (like cart abandonment), look at industries especially prone to user confusion, and consider cultural differences that affect load tolerance.

Behavioral Manifestations
- Cart Abandonment: If the checkout is too lengthy or demands too much info, users bounce. Complexity means annoyance, which can overshadow any desire to finalize the purchase.
- Bounce Rates: Overwhelming visuals or a cluttered layout can make visitors hit the back button right away.
- Time on Page: Paradoxically, high cognitive load can lead to longer times spent “stuck,” or immediate exits—both are red flags.
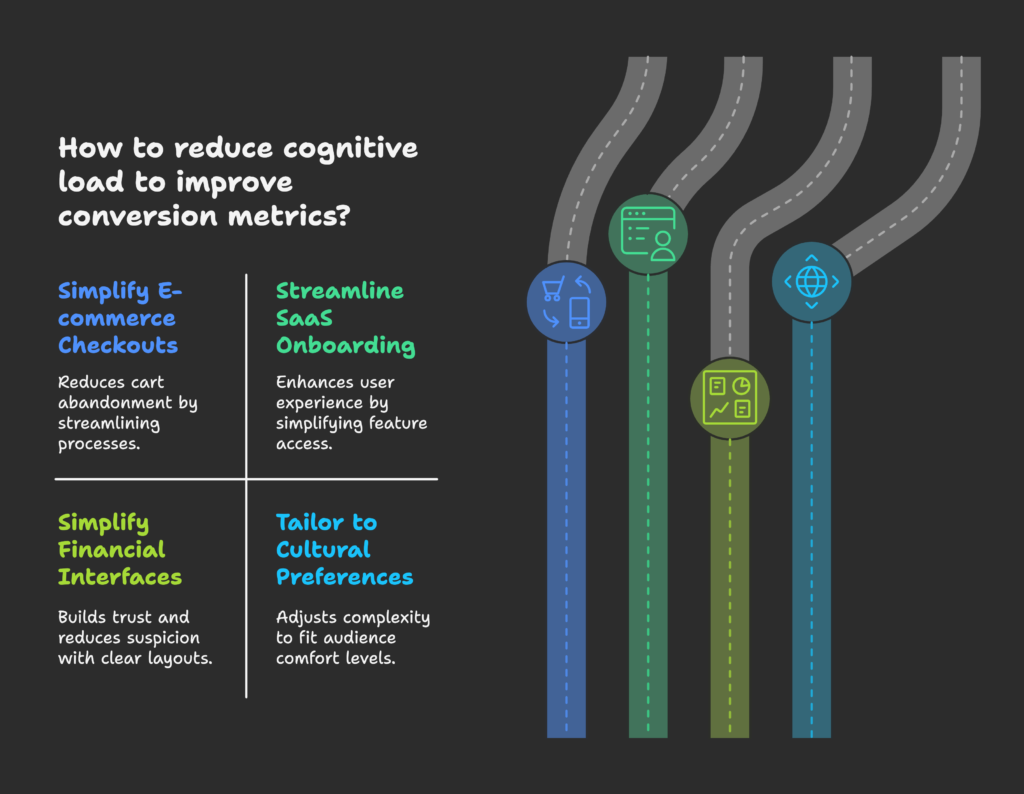
Industry-Specific Vulnerabilities
– *E-commerce:* Particularly at risk with large product ranges or multi-step checkouts.
– *SaaS:* Complex onboarding flows or feature sets can overwhelm new users.
– *Financial Services:* People worry about trust and security, so a complicated interface can raise suspicion and hamper conversions.
By simplifying the user’s path, these industries can reduce friction and improve sales or sign-ups.
Cross-Cultural and Demographic Variations
Some cultures accept more complexity—like detailed content or numerous product options—while others prefer minimalism. Younger, tech-savvy audiences might handle certain complexities better, but they also have low patience for wasted time. Meanwhile, older or less digitally experienced users need ultra-clear paths. Tailoring complexity to your main audience fosters comfort and encourages retention.
So, how do you fight high load? Let’s explore proven tactics and frameworks that shrink mental strain and boost user happiness.
Strategic Frameworks for Load Reduction
In this section: We’ll outline design and content strategies to simplify user interactions, from interface tweaks to presenting fewer but clearer choices, all aimed at a frictionless experience.
Interface Simplification Tactics
- Visual Hierarchy: Use size, spacing, and contrast so the user instinctively knows what’s most important.
- Progressive Disclosure: Show advanced options only when needed—hide complexities behind “Show More” or layered menus.
- Familiar Patterns: Basic web conventions (e.g., cart icon, top nav) reduce guesswork, letting the user rely on existing mental models.
A clean, well-spaced layout lowers extraneous load and fosters immediate clarity.
Choice Architecture Optimization
Nudge theory suggests limiting the number of visible options at once. From *Hick’s Law*, we know every extra choice adds friction. Simplify by:
- Default Paths: e.g., a recommended or “most popular” package that’s preselected, requiring minimal input.
- Bundling: Combine items into sets or packages so users don’t have to pick each component individually.
When tasks feel easy, the user is more likely to complete them rather than become overwhelmed and quit.
Content and Information Design
- Microcopy: Short, clear instructions that reduce confusion (“Enter your email” vs. “Provide email credentials for account confirmation.”).
- Scannable Text: Headings, bullet points, and whitespace help the brain parse details faster.
- Visual Aids: Icons or progress bars can communicate a process step more efficiently than text.
If the user can quickly grasp each step, they remain engaged and continue through the funnel.
We’ve looked at general strategies; now let’s get more tactical about auditing your current site, focusing on high-load trouble spots, and test-driving new solutions.
Implementation Roadmap for Cognitive Load Reduction
In this section: We’ll give you a clear plan: how to assess your site, pick which issues to fix, apply best practices per industry, and use A/B tests to track improvements.
Audit and Prioritization
- Heatmap Analysis: Identify areas where clicks or cursor movements cluster, which might signal confusion or friction points.
- User Testing: Observing participants as they attempt tasks can reveal where they struggle or pause.
- Competitor Benchmarking: If your rivals offer simpler steps, you could be losing customers who prefer ease of use.
Rank these issues—some changes (like simplifying the cart page) could deliver immediate gains, while others (like overhauling the entire product catalog) might be more complex but just as critical.
Industry-Specific Strategies
- E-commerce: Streamline categories, reduce extraneous form fields at checkout, or auto-fill shipping info if possible.
- SaaS: Break onboarding into small steps, highlight key features first, and postpone advanced settings.
- Financial Services: Use trust signals, show critical info in plain language, and reduce the number of steps in the sign-up process.
Each sector has unique user expectations, so tailor the simplification to your domain. The principle is the same, but details differ.
A/B Testing Methodologies
– Hypothesis Development: For example, “Reducing the form from 10 fields to 5 will raise completion rate by 15%.“
– Multi-Variate Testing: Tweak layout, headlines, CTAs, or color usage in parallel.
– Performance Metrics: Focus on conversion, average time to complete a task, or user satisfaction (via exit surveys).
By systematically testing changes and measuring results, you can refine your approach and keep improving step by step.
We’ve got a plan. Next, let’s talk about how to measure ongoing success, from real-time data to user interviews and advanced technologies.
Measuring and Optimizing Cognitive Load
In this section: We’ll review the metrics (like time on page), feedback methods (like interviews), and advanced tools (like biometric sensors) to keep your optimization efforts on track.
Quantitative Metrics
- Time on Page: An unusual spike might indicate difficulty or confusion.
- Click Patterns: Random or repeated clicks suggest frustration or poor navigation flow.
- Conversion Funnel Analysis: Identify the exact step where drop-offs happen due to mental overload.
These metrics form your baseline. If you see improvements after implementing changes, you’re probably reducing extraneous load effectively.
Qualitative Methods
Use *user interviews* or *think-aloud sessions* where participants verbalize their thoughts while browsing. That reveals hidden confusion or dissatisfaction. Heuristic evaluations by UX experts can also spot known design pitfalls. Combine these findings with your quantitative data for a full picture of user experience.
Advanced Tools and Technologies
- AI Analytics: Models that predict confusion or friction points based on usage patterns.
- Biometric Feedback: Tools like heart rate trackers or eye-tracking devices to gauge real-time stress or engagement.
- Neuroimaging: fMRI or EEG research is more academic, but it underscores how real brain resources are drained by complex tasks.
Though advanced, these methods can yield deep insights into why customers behave the way they do on your site.
Let’s keep it ethical! In our final discussion, we’ll touch on moral considerations, emerging trends, and how to maintain user trust while streamlining your site.
Ethical and Future Considerations
In this section: We’ll remind ourselves about the line between helping users and manipulating them, highlight the future of AI-driven adaptation, and propose more inclusive designs that honor user autonomy.
Avoiding Manipulation
While reducing mental effort is beneficial, watch for manipulative practices. For instance, “dark patterns” that trick users into unwanted subscriptions exploit the same mechanisms we’re discussing. Aim for *sincere* clarity, not confusion or hidden agendas. Users appreciate thoughtful design but resent being steered deceptively.
Emerging Trends
- AI-Driven Personalization: Sites could adapt in real time to a user’s interactions, presenting the easiest path. This can slash mental overhead, but must remain transparent.
- Voice and Gesture Control: As we move beyond clicks and taps, voice interfaces might remove some complexities but also introduce new ones if done poorly.
- Neuroscience Integration: Brain sensors or advanced tracking could lead to near-instant load detection, adjusting the interface on-the-fly.
Case Studies and Success Stories
In this section: We’ll review real-world examples of how e-commerce businesses overcame complexity to raise their conversions, and look at cross-industry insights that prove these principles hold true beyond retail.
E-commerce Optimization
- Men’s Fashion Retailer: By bundling outfits into recommended sets, they removed a multi-step process of searching for shirts, pants, and accessories individually. Conversions jumped 20% within a month.
- SaaS Platform: A complicated sign-up that once asked for 10 data points was cut down to 3 essential fields. Sign-ups soared 35%, with no drop in lead quality.
Cross-Industry Applications
Think of *travel booking websites*, which can be overwhelming with flight, hotel, car rental combos. A simplified wizard can drastically reduce booking times. Or *healthcare portals*, which must balance legal disclaimers with user-friendly navigation—removing jargon and ensuring at-a-glance info can reduce confusion. Indeed, any sector that deals with user choices can benefit from cognitive load insights.
References
- Cognitive Load Theory (CLT) – Sweller, J. (1988). Cognitive load during problem solving: A review. Cognition and Instruction. Link
- Cognitive Load in UX – Capiproduct. (2025). Cognitive Load in UX: 7 Ways to Design for Effortless User Experience. Link
- Cognitive Load Theory Guide – Structural Learning. (2022). Cognitive Load Theory: A Teacher’s Guide. Link
- Cognitive Load and CRO – FasterCapital. (2024). Conversion Rate Optimization: Cognitive Load Minimization. Link
- Cognitive Load Reduction Strategies – The E-Learning Coach. (2024). Six Strategies You May Not Be Using To Reduce Cognitive Load. Link
- Simplicity and Conversions – Endless Gain. (2022). How Simplicity Will Reduce Cognitive Load and Increase E-commerce Sales. Link
- Cognitive Load in Marketing – LinkedIn. (2024). How Cognitive Load Impacts Online Shopping Behavior. Link
- CRO and Cognitive Load – Betinelli. (2024). Reduce Cognitive Load to Boost Conversion Rates. Link
- Website Usability Impact – Semantic Scholar. (2023). The Importance of Website Usability in Digital Marketing. Link
- Cross-Cultural Cognitive Load – Semantic Scholar. (2019). Online Marketing Effectiveness: The Influence of Information Load and Digital Literacy. Link
- AI in Cognitive Load – Semantic Scholar. (2022). Human-AI Collaborative Writing: Sharing the Rhetorical Task Load. Link
- Personalization Trends – Semantic Scholar. (2024). Personalization Trends: Creating Tailored Customer Experiences. Link
Quick Note: If you’re a Shopify store owner ready to simplify your site and boost conversions, consider the Growth Suite app. It helps you streamline your design, track friction points, and guide your customers to a hassle-free checkout—leading to happier brains and higher sales.