Have you ever wondered why some websites instantly grab your attention while others leave you cold? Or why certain online stores convert visitors into customers at much higher rates than their competitors? The secret might be hiding in plain sight – right at the top of your page.
What if I told you that the first few seconds someone spends on your website could determine whether they become a loyal customer or bounce away forever? This isn’t just marketing talk—it’s backed by decades of psychological research on something called the primacy effect.
In this article, you’ll discover how to leverage this powerful psychological principle to transform your website’s “above-the-fold” content (that’s the part visitors see before scrolling). By the time you finish reading, you’ll know:
- Why our brains give special importance to first impressions
- How to design your above-the-fold content for maximum impact
- Practical strategies to prioritize what truly matters to your visitors
- Ways to measure and improve your primacy-driven design
- Real success stories from brands who’ve mastered this approach
Ready to discover how to make those crucial first moments count? Let’s dive in!
Psychological Foundations of Primacy Effect
Before we jump into practical website tips, let’s understand what’s actually happening in your visitors’ brains during those first crucial moments on your site. The primacy effect isn’t just marketing jargon—it’s a well-documented psychological phenomenon that explains why first impressions stick.
Cognitive Neuroscience Basis
When someone lands on your website, their prefrontal cortex—the brain’s decision-making center—immediately kicks into high gear. This region works overtime during those first moments, evaluating and encoding initial information much more intensely than what follows. Meanwhile, the hippocampus, responsible for forming long-term memories, is particularly active during first impressions, helping to cement these early perceptions in the visitor’s mind.
Think about the last time you met someone new. That first impression probably influenced how you interpreted everything else about them moving forward. Your website visitors experience the same phenomenon—what they see first colors how they perceive everything else.
Evolutionary Origins
Our tendency to place extra weight on first impressions isn’t random—it evolved as a survival mechanism. Early humans who could quickly assess potential threats or opportunities had a distinct advantage. Those who hesitated or needed too much information before making judgments often didn’t survive to pass on their genes.
Today, we still carry this rapid assessment tendency, which explains why visitors make lightning-fast decisions about whether your website is worth their time. Our brains are wired for pattern recognition and quick judgments, a trait reinforced through generations of storytelling where opening scenes set expectations for everything that follows.
Behavioral Economics Implications
The primacy effect creates what economists call “anchoring bias”—where initial information serves as a reference point for all subsequent judgments. When visitors see your value proposition first, it anchors their perception of your entire brand. This is why restaurants often list their most expensive items first on menus, and why real estate agents often show less desirable properties before showcasing the one they really want to sell.
By strategically determining what information appears first, you’re essentially simplifying your visitors’ decision-making process and reducing their cognitive load—the mental effort required to process information and make choices.
Now that we understand why those first impressions are so powerful, don’t you want to know exactly how to optimize what visitors see first on your site? Let’s explore the practical design principles that turn these psychological insights into business results.
Above-the-Fold Design Principles
Armed with an understanding of why first impressions matter so much, it’s time to get practical. “Above-the-fold” refers to the portion of your website visible without scrolling—a newspaper term originally describing content visible before folding the paper. In the digital world, this prime real estate demands careful attention to every pixel.

Technical Specifications
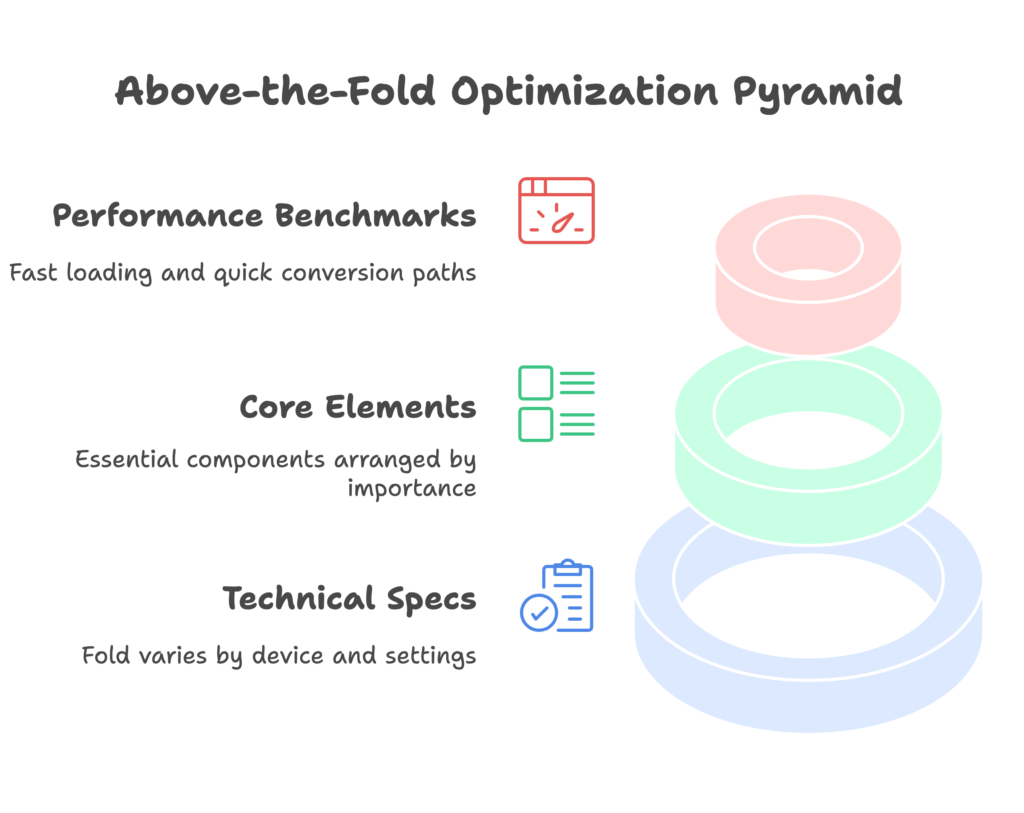
First things first: your fold isn’t fixed—it varies based on device type, screen size, and browser settings. As a general rule, aim to optimize for approximately 600 pixels in height on desktop devices, while accounting for browser toolbars that reduce visible space. For mobile devices, the initial viewport is typically around 320 pixels wide, making efficient use of space even more critical.
Remember that mobile users now make up the majority of web traffic for most sites. This reality demands a mobile-first approach to ensure your most important elements don’t get pushed below the fold on smaller screens. Nothing frustrates users faster than being unable to see what they’re looking for without excessive scrolling.
Core Elements Checklist
Your above-the-fold content should include three essential components, thoughtfully arranged in order of importance:
- Value proposition: A clear, compelling statement explaining why visitors should care about your offering. This should address their pain points directly and differentiate you from competitors.
- Visual anchor: A hero image or short video that reinforces your message and creates emotional connection. Choose visuals that showcase your product in use or evoke the desired emotional response.
- Call to action (CTA): A prominently placed button or link that guides visitors toward your primary conversion goal. Heat map studies consistently show that CTAs placed in the right third of the screen, just below the value proposition, tend to perform best.
Performance Benchmarks
All the beautiful design in the world won’t help if your page loads too slowly. Visitors expect near-instant gratification, with industry benchmarks suggesting your first meaningful content should appear within 0.5 seconds. To achieve this, keep your above-the-fold content weight under 1.5MB total, and ensure your conversion paths require no more than three clicks from landing to completion.
Google’s Core Web Vitals metrics place significant emphasis on metrics like First Contentful Paint and Largest Contentful Paint—both measures of how quickly users can see and interact with your content. These factors now directly impact your search rankings, making performance optimization doubly important.
Now that we’ve covered the foundational elements and technical considerations, are you curious about how to strategically prioritize content to maximize conversion potential? Let’s explore the strategic implementation that turns these principles into tangible business results.
Strategic Primacy Implementation
Having the right elements above the fold is just the beginning. The real magic happens when you strategically arrange them to capitalize on the primacy effect. This section reveals how to prioritize and structure your content to create immediate connection and drive action.

Content Prioritization Matrix
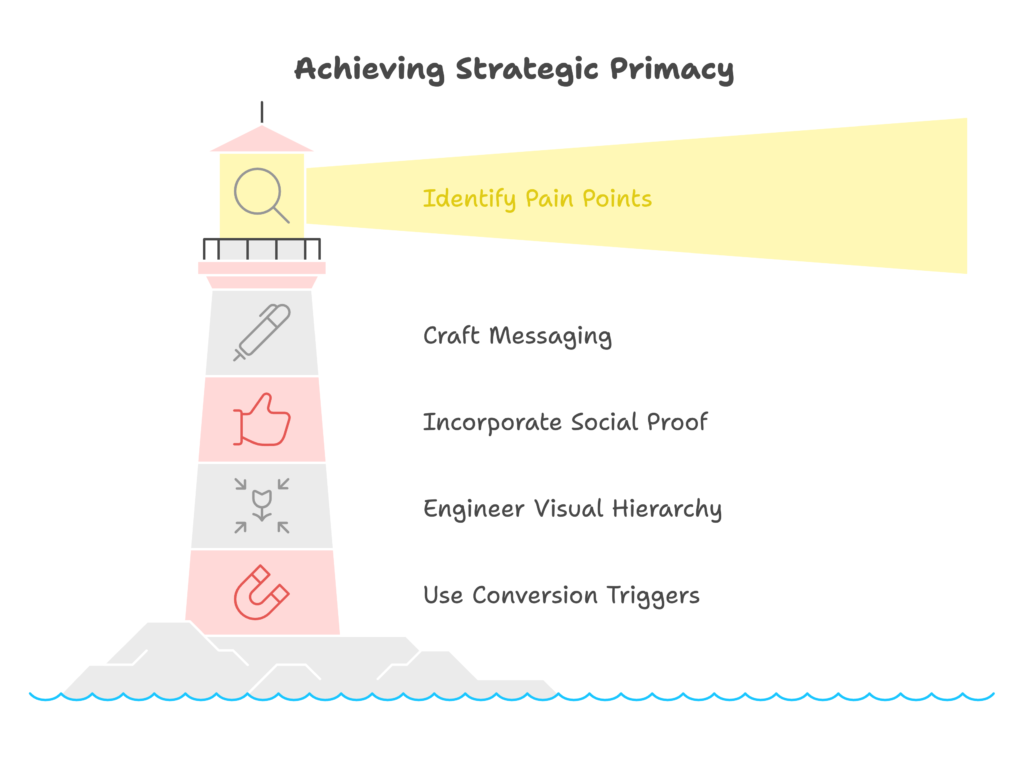
Start by identifying your visitors’ primary pain points through exit-intent surveys, customer interviews, and support ticket analysis. Once you understand what truly matters to them, craft benefit-focused messaging that addresses these pain points directly. The formula is simple but powerful: identify the problem, agitate it slightly, then present your solution.
When incorporating social proof—those trust-building elements that show others have successfully used your product—follow this hierarchy of persuasiveness:
- Expert testimonials: Endorsements from recognized authorities in your field
- User stories: Authentic testimonials from customers similar to your target audience
- Quantitative evidence: Numbers showing your impact (e.g., “Join 50,000+ businesses that save 10+ hours weekly”)
Visual Hierarchy Engineering
Eye-tracking studies consistently show that Western users follow an F-pattern when scanning websites, with heavy attention to the top horizontal bar and the left vertical bar. Position your most important elements along this natural eye path to maximize their visibility and impact.
Use color contrast strategically to direct attention—aim for a minimum contrast ratio of 4.5:1 for text elements to ensure readability while using more vibrant contrast for elements you want to emphasize. Additionally, apply Gestalt principles like proximity, similarity, and continuity to create intuitive groupings that help visitors quickly understand related information.
Conversion Triggers
Subtle psychological triggers can significantly boost conversion rates when placed above the fold. Consider incorporating:
- Scarcity indicators: Real-time inventory updates or limited-time offers (but ensure these are genuine—fake scarcity destroys trust)
- Trust signals: Display security badges, customer logos, and industry certifications in a hierarchy, with security assurances taking precedence
- Optimized microcopy: The small text near buttons and forms should reduce friction and address potential objections before they arise
The key is making these elements feel natural rather than manipulative. When implemented thoughtfully, conversion triggers tap into existing decision-making patterns rather than trying to force unnatural behaviors.
With your strategic implementation in place, wouldn’t you like to know how to measure its effectiveness and continuously improve? Let’s explore the measurement framework that turns guesswork into data-driven decisions.
Measurement & Optimization Framework
The most effective above-the-fold designs aren’t created through guesswork—they’re the result of rigorous testing and continuous improvement. In this section, you’ll discover how to measure what matters and systematically enhance your primacy-driven design.
Engagement Metrics
Start by analyzing how visitors interact with your above-the-fold content through these key metrics:
- Attention heatmaps: Visual representations showing where visitors look and click most frequently
- Scroll depth correlation: The relationship between how far users scroll and their likelihood to convert
- First-click analysis: Patterns revealing which elements visitors interact with first, providing insight into their initial priorities
These behavioral metrics tell you where attention naturally flows and where it’s missing. Look particularly for “dead zones”—areas that receive little attention despite containing important information—as these represent opportunities for repositioning or redesign.
Neurometric Validation
For deeper insights, consider advanced measurement techniques that track physiological responses:
- Eye-tracking fixation: Measuring precisely how long visitors focus on specific elements
- EEG engagement scores: Brain activity measurements revealing emotional engagement during the first 8 seconds
- Facial coding: Analysis of subtle facial expressions to gauge emotional responses to above-the-fold content
While these methods typically require specialized equipment or partnerships with research firms, they provide unmatched insight into the subconscious reactions that drive decision-making. Even limited studies with small user groups can yield valuable direction for optimization.
Continuous Improvement
With data in hand, implement a systematic improvement process through:
- A/B testing protocol: Methodically testing different element sequences and layouts
- Personalization engines: Machine learning systems that adapt above-the-fold content based on visitor characteristics
- Session recording analysis: Reviewing actual user sessions to identify friction points and hesitation
The goal isn’t to make random changes but to develop a hypothesis-driven approach where each test aims to validate or refute a specific theory about user behavior. Document your findings to build an institutional knowledge base that informs future designs.
Now that you know how to measure and optimize your primacy-driven design, you might be wondering about the ethical dimensions of leveraging psychological principles. After all, with great power comes great responsibility, right? Let’s explore how to implement these strategies ethically and responsibly.
Ethical Implementation Guidelines
The line between persuasion and manipulation can sometimes blur when applying psychological principles to design. In this section, we’ll explore how to leverage the primacy effect ethically, building sustainable relationships with your audience rather than sacrificing long-term trust for short-term gains.
Transparency Standards
Begin with a commitment to authenticity in all your above-the-fold claims:
- Validate scarcity claims: Only show “limited stock” warnings when inventory is genuinely limited
- Adhere to truth-in-advertising: Ensure all claims can be substantiated and avoid misleading implications
- Eliminate dark patterns: Regularly audit your design to remove elements that trick or confuse users
Remember that a single deceptive element can undermine trust in your entire brand. When users discover manipulative tactics, they don’t just abandon the current purchase—they often avoid your brand entirely in the future and share their negative experiences with others.
Accessibility Requirements
Ethical design is inclusive design. Ensure your above-the-fold content works for everyone:
- Meet WCAG 2.1 AA standards: Maintain minimum contrast ratios of 4.5:1 for normal text and 3:1 for large text
- Optimize for screen readers: Structure your content hierarchy logically with proper heading tags
- Prevent cognitive overload: Keep information density manageable, especially for users with cognitive impairments
Beyond meeting legal requirements, accessible design often improves usability for everyone. Clear hierarchy, sufficient contrast, and manageable information density benefit all users, not just those with disabilities.
Cultural Adaptation
As your audience expands globally, adapt your primacy-driven design to different cultural contexts:
- Adjust reading direction: Mirror layouts for right-to-left languages like Arabic and Hebrew
- Consider color symbolism: Be aware that colors carry different meanings across cultures (e.g., white signifies mourning in some Eastern cultures)
- Format numbers appropriately: Adapt decimal and thousands separators according to local conventions
Cultural adaptation isn’t just about translation—it’s about reconsidering your entire visual hierarchy from the perspective of different cultural backgrounds and expectations.
With ethical guidelines firmly in place, wouldn’t you like to see how real companies have successfully implemented these principles? Let’s explore some inspiring case studies that bring these concepts to life.
Case Studies & Commercial Applications
Theory is valuable, but seeing real-world applications brings these principles to life. These case studies demonstrate how organizations across different industries have leveraged the primacy effect to achieve remarkable results.
Digital Marketing Institute
The Digital Marketing Institute faced a common challenge: visitors understood their offering but weren’t taking action. After analyzing their above-the-fold content, they made two critical changes:
- Restructured their CTAs to lead with benefits rather than features, resulting in a 38% conversion lift
- Repositioned client logos from the bottom of the page to just below their value proposition, driving a 27% increase in trust measures
The key insight? When visitors saw evidence of who used the service before they fully understood what the service offered, they were more receptive to the detailed information that followed. This primacy-driven approach to social proof fundamentally changed how visitors engaged with the rest of the page.
Casper Mattress
Casper revolutionized mattress marketing by prioritizing emotional benefits above technical specifications in their above-the-fold content. Their implementation included:
- A product sequencing strategy that increased average order value by 15% by showing premium options first
- Scroll-triggered progressive disclosure that reduced bounce rates by gradually revealing technical details only after establishing emotional connection
Rather than overwhelming visitors with mattress specifications immediately, Casper first established an emotional connection with imagery and copy related to better sleep and improved quality of life. Technical details were still available but were revealed progressively as users demonstrated interest by scrolling.
Neom Organics
This luxury wellness brand discovered that their sophisticated design was actually working against conversion goals. Their primacy-effect optimizations included:
- Fold-optimized discount presentation that lifted click-through rates by 41% by making benefits immediately visible
- Benefit hierarchy restructuring that decreased support queries by clearly communicating product value upfront
By reorganizing their content to address common questions before they arose, Neom not only improved conversion rates but also reduced customer service demands—a double win that improved both revenue and operational efficiency.
These success stories show the primacy effect isn’t just theoretical—it drives real business results when applied strategically. But what does the future hold for this approach as technology continues to evolve? Let’s explore the cutting-edge developments shaping the next generation of primacy-driven design.
Future of Primacy-Driven Design
The fundamentals of the primacy effect remain constant, but the tools and techniques for leveraging it continue to evolve at breakneck speed. This section explores emerging trends that will shape how we apply these principles in the coming years.
Emerging Technologies
Keep an eye on these technological developments poised to transform above-the-fold optimization:
- AI-powered personalization: Systems that instantly adapt above-the-fold content based on visitor signals and behavioral patterns
- Biometric-responsive layouts: Interfaces that adjust based on pupil dilation, facial expressions, and other physiological responses
- Blockchain-verified social proof: Testimonials and reviews with cryptographic verification to enhance credibility
The most significant shift will be from static, one-size-fits-all design to dynamically personalized experiences where each visitor potentially sees different above-the-fold content optimized for their specific context and needs.
Predictive Systems
Tomorrow’s primacy-driven designs will increasingly leverage predictive capabilities:
- Neuro-LTV forecasting: Models that predict customer lifetime value based on initial neurological responses to above-the-fold content
- Cross-device consistency engines: Systems ensuring coherent primacy experiences as users move between devices
- Cultural shift anticipation: Algorithms that detect and adapt to emerging cultural trends before they become mainstream
These predictive approaches will help brands move from reactive optimization to proactive design, anticipating user needs and preferences before they’re explicitly expressed.
Ethical Evolution
As persuasive technologies become more powerful, ethical frameworks must evolve in parallel:
- Cognitive liberty protection: Emerging standards ensuring users maintain autonomy despite increasingly persuasive design techniques
- Neurodata privacy certification: Frameworks governing the collection and use of neural response data
- Sustainable attention models: Approaches that value meaningful engagement over attention-grabbing tactics
Forward-thinking brands will embrace these ethical developments not as constraints but as opportunities to build deeper, more sustainable relationships with their audiences.
As we look to the future, one thing remains certain: the brands that thrive will be those that understand both the science behind first impressions and the art of applying that knowledge ethically and creatively.
Conclusion: Putting Primacy Into Practice
We’ve covered significant ground in exploring how the primacy effect shapes visitor perceptions and drives conversion. From the neurological foundations to practical design principles, strategic implementation, measurement frameworks, ethical considerations, and real-world success stories—you now have a comprehensive understanding of this powerful psychological principle.
The key takeaway? Those first moments of interaction aren’t just important—they’re critical to your online success. By thoughtfully engineering what visitors see first, you create a foundation that influences everything that follows.
Start by auditing your current above-the-fold content. Does it clearly communicate your value proposition? Does it guide visitors toward your primary conversion goal? Does it establish the trust and emotional connection necessary for engagement? If not, even small adjustments based on the principles we’ve covered can yield significant improvements.
Remember that optimization is an ongoing process, not a one-time effort. Keep testing, measuring, and refining your approach as you learn more about your specific audience and their needs.
Looking to implement these strategies in your Shopify store? Growth Suite can help you optimize your above-the-fold content and boost your conversion rates with data-driven insights and tools specifically designed for e-commerce success.
References
- Einstein Marketer. (2022). Above the Fold Tactics
- CursorUp. (2025). Serial Position Effect in UX
- AB Tasty. (2024). Serial Position Effect Guide
- Varify.io. (2025). Primacy Effect Guide
- Patent355. (2023). Behavioral Design Principles
- Josiah Roche. (2024). Primacy Effect Marketing
- LinkedIn. (2023). Psychology of Conversion