What if you could design your Shopify store to work with your customers’ brains instead of against them? That’s exactly what this article will show you how to do. By understanding how the human mind processes information, you can create shopping experiences that feel natural, easy, and even pleasurable.
After reading this article, you’ll understand:
- Why reducing mental effort dramatically boosts sales
- Practical design changes you can implement today
- How to measure improvements to your store’s brain-friendliness
- Real examples of stores that increased conversions by up to 58%
Ready to make your Shopify store a joy to shop at? Let’s dive in!
Understanding Cognitive Load in E-Commerce
Before we jump into practical tips, let’s quickly understand what happens in your customers’ brains when they visit your store. This foundation will make everything else make much more sense – and you’ll see why seemingly small design changes can have huge impacts on your sales.

Neuroscience of Cognitive Load
Your brain’s prefrontal cortex – the part responsible for decision-making – has strict limitations. According to Miller’s Law, we can only hold 5-9 items in our working memory at once. When a store bombards customers with too many options, colors, or messages, this system gets overwhelmed.
When shopping becomes stressful, the amygdala (your brain’s alarm system) activates, triggering the fight-or-flight response. This is why cluttered websites don’t just confuse shoppers – they actually stress them out! On the flip side, when navigation feels smooth and intuitive, your brain releases dopamine, creating positive feelings that encourage continued shopping.
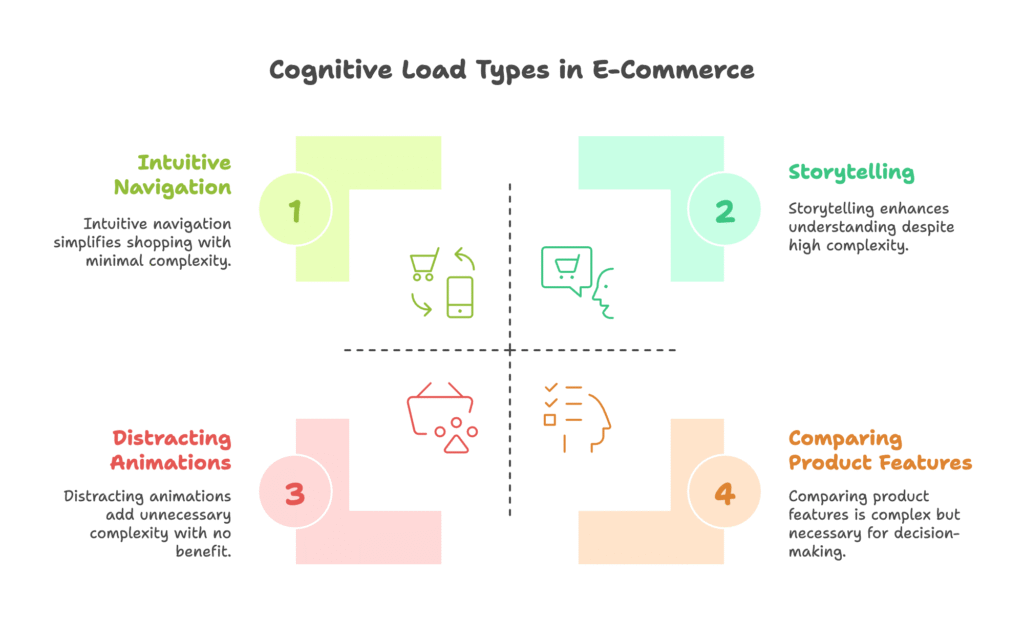
Three Types of Cognitive Load
Not all mental effort is created equal. There are three distinct types of cognitive load that affect your shoppers:
- Intrinsic load: The inherent complexity of making a purchase decision, like comparing product features or sizing options
- Extraneous load: Unnecessary mental effort caused by poor design, like confusing navigation or distracting animations
- Germane load: Productive mental effort that helps customers understand your products, often through storytelling or education
Your goal should be to minimize extraneous load (the useless kind), manage intrinsic load (the necessary kind), and optimize germane load (the helpful kind).
Shopify-Specific Impacts
The numbers don’t lie – cognitive overload is silently killing your conversions. Research shows that 72% of cart abandonments are linked to decision fatigue. Even more concerning, mobile users experience 37% higher cognitive strain than desktop users, a critical insight considering the growing percentage of mobile shoppers.
Now that we understand what’s happening in your customers’ brains, let’s explore how to design your store to make shopping feel effortless. After all, the easier it is to buy from you, the more people will do exactly that!
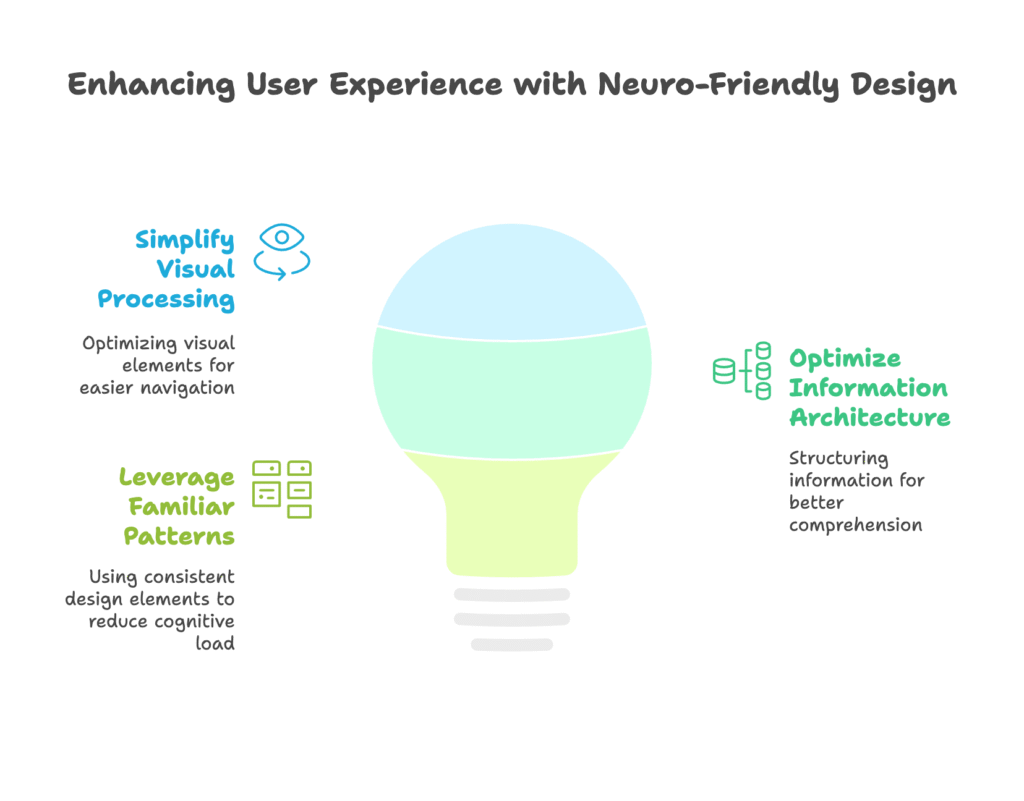
Core Principles for Neuro-Friendly Design
Here’s where we get practical. These core principles work because they’re based on how our brains naturally process information. The best part? Many of these changes can be implemented in an afternoon, providing immediate improvements to your store’s usability.

Simplify Visual Processing
Your eyes move in predictable patterns when scanning a webpage. Most Western readers follow an F-pattern, starting at the top left, scanning across, and then moving down the page. Aligning your most important elements (like product images and buy buttons) with this natural eye movement reduces the effort needed to shop.
Don’t underestimate the power of empty space! Studies show that layouts with 30-60% negative space significantly improve focus and comprehension. This isn’t just about aesthetics – it’s about giving the brain room to process information without overload.
For text readability, follow the WCAG standards of at least a 4.5:1 contrast ratio between text and background. This isn’t just for accessibility – high contrast text requires less mental effort for everyone to read, keeping more of your customers’ mental energy available for making purchase decisions.
Optimize Information Architecture
Remember Miller’s Law and the 5-9 item limitation? Use “chunking” to work with this mental constraint. Group related elements together, like limiting product feature bullets to 3-5 points, or organizing navigation into clear categories. This turns many small pieces of information into fewer, manageable chunks.
Progressive disclosure – revealing information only when needed – reduced form abandonment by 41% in one study. Instead of overwhelming customers with a single long form, break checkout into clear, manageable steps.
Smart defaults save mental energy by reducing required decisions. When possible, pre-select the most common options for shipping method, size, or color based on popularity or the customer’s location. Just make sure these defaults are transparent and easily changeable.
Leverage Familiar Patterns
Consistency is key to reducing cognitive load. Use standard icons and menu placements that match what shoppers expect from other sites. For example, shopping carts belong in the upper right corner – putting them elsewhere forces customers to hunt for them, using up valuable mental resources.
Social proof placement matters too. Showing reviews near call-to-action buttons increased trust by 28% in one study. This strategic placement provides reassurance exactly when customers are making their decision, reducing the mental effort of evaluating risk.
These principles form the foundation of brain-friendly design, but how do you actually implement them in your Shopify store? That’s exactly what we’ll cover next, with specific tactics you can use today.
Shopify-Specific Implementation Strategies
Now let’s get into the specifics of how to apply these neuroscience principles to your Shopify store. These practical strategies are specifically designed for the Shopify platform, taking advantage of its features and capabilities.
Product Page Optimization
For products with multiple views, consider using auto-rotating 360° displays with intuitive pause controls. This provides comprehensive product information without requiring shoppers to figure out how to access different angles.
When customers need to compare options, keep comparison tables to 7 or fewer options (remember Miller’s Law!) and highlight key differences. This prevents the “paradox of choice” where too many options lead to decision paralysis.
Make your most popular options stand out with “Most Popular” badges strategically placed in parafoveal zones (the areas just outside direct focus). This provides helpful guidance without demanding direct attention, subtly reducing decision effort.
Checkout Process Streamlining
The checkout is where mental fatigue often peaks. Make guest checkout the default option and integrate one-click solutions like Shop Pay to dramatically reduce the mental effort of completing a purchase.
Every field you remove from your checkout form reduces cognitive load. Keep the total number of fields to 7 or fewer, and use auto-fill for location data whenever possible. Ask yourself: “Is this field absolutely necessary for completing the transaction?”
Visual progress indicators showing the checkout steps reduced anxiety by 33% in one study. These simple bars help shoppers understand where they are in the process and how much is left, creating a sense of control that calms the mind.
Mobile-First Cognitive Design
Mobile shopping creates unique cognitive challenges. Position your call-to-action buttons in the “thumb zone” – the area easily reached by thumbs while holding a phone. Make touch targets at least 44px in size to prevent frustrating mis-taps that increase mental friction.
For languages that read right-to-left, adjust your layouts to follow a Z-pattern rather than an F-pattern. This simple change aligns with natural eye movements, making your store feel more intuitive to these users.
If appropriate for your products, consider implementing AR previews that let customers see items in their space. This reduces the mental effort of imagining how products will look or fit, addressing a major source of purchase uncertainty.
These implementation strategies directly translate neuroscience principles into practical Shopify design choices. But how do you know if they’re working? Let’s explore how to measure and optimize these changes.
Measurement & Optimization
Making changes is just the first step – you need to know if they’re actually reducing cognitive load and improving conversions. Here are practical ways to measure the impact of your brain-friendly design changes.
Neurometric Tools
Eye-tracking heatmaps show exactly where visitors look and, importantly, where their attention drops off. Tools like Hotjar provide simplified versions of this technology, helping you identify areas where customers get confused or distracted.
While full EEG measurement might be beyond most store budgets, engagement scoring tools can provide insight into how mentally taxing your shopping experience is. Look for unusual dwell times or interaction patterns that might indicate confusion.
When A/B testing changes, aim for a balance of about 40% novelty and 60% familiarity. This ratio has been shown to create the optimal level of stimulation without overwhelming visitors with too much new information to process.
Behavioral Metrics
Cursor hesitation – when a user hovers in place for more than 5 seconds – often indicates confusion or decision difficulty. Tools that track mouse movements can help identify these cognitive roadblocks in your shopping journey.
Track micro-conversions like the ratio of add-to-carts versus wishlist adds. When cognitive load is high, customers often defer decisions by using wishlists instead of carts, making this ratio a useful indicator of mental friction.
Scroll depth analysis can reveal content prioritization opportunities. If 75% of visitors don’t scroll beyond a certain point, consider moving critical information above that threshold or finding ways to make scrolling feel more rewarding and less taxing.
These measurement approaches help you continuously refine your store’s brain-friendliness. But do these principles actually work in the real world? Let’s look at some impressive results from stores that implemented them.
Case Studies & Results
The proof is in the results. These real-world examples show just how powerful cognitive load reduction can be for your bottom line.
Fashion Retailer: 58% Conversion Lift
A clothing retailer struggled with high return rates due to sizing uncertainty – a classic example of cognitive overload during the decision process. They implemented chunked size charts (breaking measurements into logical groups) and added short video demos showing how products fit on different body types.
The results were dramatic: a 58% lift in conversion rate and 22% fewer support queries about sizing. By reducing the mental effort of making size decisions, they made purchasing feel safer and easier.
Electronics Store: 41% Faster Checkout
An electronics retailer implemented geolocation auto-fill for shipping information and added a simple progress indicator to their checkout process. These small changes reduced the average checkout time by 41% and saved approximately $12,000 per month in abandoned cart recovery efforts.
The lesson? Sometimes the biggest cognitive barriers are found in the smallest details of your checkout process.
Subscription Service: 33% Retention Increase
A subscription box service redesigned their onboarding process to focus on germane cognitive load – the good kind that helps customers understand and appreciate products. They created a gamified quiz that helped subscribers learn about product options while feeling entertained rather than overwhelmed.
The result was a 33% increase in retention and neurometric data showing a 27% increase in nucleus accumbens activation (a brain region associated with reward and pleasure). This demonstrates how the right kind of mental engagement can actually enhance the shopping experience.
These success stories show that reducing cognitive load isn’t just theoretical – it delivers real, measurable improvements to your bottom line. But with great power comes great responsibility, which brings us to our next topic.
Ethical Considerations
Making your store brain-friendly is important, but doing it ethically is essential. Here’s how to reduce cognitive load while maintaining trust and integrity.
Dark Pattern Avoidance
Just because something reduces cognitive effort doesn’t mean it’s ethical. Avoid deceptive practices like false scarcity indicators (“12 people viewing this now”) that manipulate rather than inform. These might boost short-term conversions but damage long-term trust.
Be especially transparent about recurring charges. Make auto-renewal information clear and the cancellation process straightforward. Taking advantage of cognitive shortcuts to hide important information is a quick way to lose customer loyalty.
Inclusive Design
Different brains process information differently. Consider implementing dyslexia-friendly font options like OpenDyslexic for text-heavy product descriptions. This makes your store more accessible without affecting the experience for other users.
For complex products, consider adding video guides with ASL (American Sign Language) interpretation. This inclusive approach doesn’t just serve the deaf community – it creates multiple information pathways that reduce cognitive load for everyone.
Ethical brain-friendly design builds sustainable business relationships. But what does the future hold for neuro-friendly commerce? Let’s take a peek at what’s coming next.
Future of Neuro-Friendly Commerce
The intersection of neuroscience and e-commerce is evolving rapidly. Here’s what to watch for as you continue optimizing your store.
Emerging Technologies
AI personalization is moving beyond simple product recommendations to creating dynamically personalized interfaces based on individual cognitive profiles. Imagine a store that automatically adjusts its complexity based on whether a customer prefers detailed information or simplified options.
Biometric checkout systems that authenticate purchases through fingerprints or even pulse patterns are reducing the cognitive effort of the final purchase step. While privacy concerns need careful consideration, these technologies promise to make buying as simple as a single tap.
Predictive Models
Advanced analytics are beginning to incorporate cognitive metrics into lifetime value calculations. By understanding how mental effort affects long-term purchasing behavior, stores can optimize for sustained relationships rather than just immediate conversions.
The growth of AR/VR showrooms is bringing spatial computing to e-commerce, allowing customers to explore products in three dimensions. This reduces the cognitive effort of translating 2D images into mental 3D models, especially valuable for furniture, apparel, and home goods.
By staying aware of these emerging trends, you can keep your store at the cutting edge of brain-friendly design as technology evolves.
Making Your Store Neuro-Friendly Today
We’ve covered a lot of ground – from understanding the neuroscience of shopping to practical implementation strategies and future trends. The most important takeaway? Small changes that reduce mental effort can have outsized impacts on your conversion rates and customer satisfaction.
Start by identifying the highest-friction points in your customer journey – places where visitors hesitate, abandon carts, or seem confused. Apply the principles we’ve discussed to make these moments smoother and more intuitive.
Remember that creating a brain-friendly store isn’t just good for business – it’s good for your customers. By reducing unnecessary mental effort, you’re making their lives a little easier and their shopping experiences more enjoyable.
Looking for a tool that applies these neuro-friendly principles automatically? The Growth Suite app for Shopify helps increase conversions by intelligently tracking visitor behavior and presenting personalized, time-limited offers to hesitant shoppers. Its seamless integration maintains your brand integrity while gently encouraging purchase decisions – a perfect example of cognitive load optimization in action.
References
- Convertcart – 18 UX hacks to reduce cognitive load in ecommerce
- Shopify Partners Blog – How to Use Smart Defaults to Reduce Cognitive Load
- The Good – Why Cognitive Load is Hurting Your Conversions (and How to Fix It)
- Aguayo’s Blog – Cognitive Load and UX