Have you ever visited an online store and felt annoyed when you were pushed into certain choices? Maybe you closed the page right away or decided not to buy at all. This feeling often arises from something called psychological reactance. If you run a Shopify store and you want to keep shoppers happy, then understanding how and why this happens can be a game-changer. By reading this article, you will learn what psychological reactance is, why it can disrupt your store’s sales, and how to design your Shopify experience so visitors feel free—rather than forced—to buy. Ready to discover how giving people a sense of freedom can boost your bottom line? Let’s get started.
Understanding Psychological Reactance
In this section, we’ll explore what psychological reactance means and why it matters to you as a Shopify store owner. By the end, you’ll see how small threats to freedom can lead to big changes in behavior. Then we’ll move on to real-world examples of reactance in online shopping.

Definition and Core Concepts of Reactance Theory
Reactance Theory, introduced by Jack Brehm, explains that people push back when they sense their freedom is limited. In other words, if someone feels cornered or controlled, they tend to do the opposite of what they’re told. This isn’t just about being stubborn. It’s a natural response that defends our sense of choice.
When your store’s design or messaging seems too forceful, customers may decide they won’t follow your lead. Even if they initially wanted the product, they might abandon their cart to keep a feeling of independence. We’ll dig deeper into this idea in the next part, where we focus on how consumer psychology drives reactance.
The Psychology Behind Reactance in Consumer Behavior
Customers value freedom and personal choice. When a marketing tactic appears to limit those choices, buyers can feel uneasy. It happens when messages or site features seem pushy or urgent in a way that feels unfair. This tension drives them to reclaim their power by ignoring the offer or leaving the page entirely.
Why does this matter? Because even the most attractive offers can fail if people sense too much pressure. Next, we’ll look at the main ingredients that trigger this defensive mechanism.
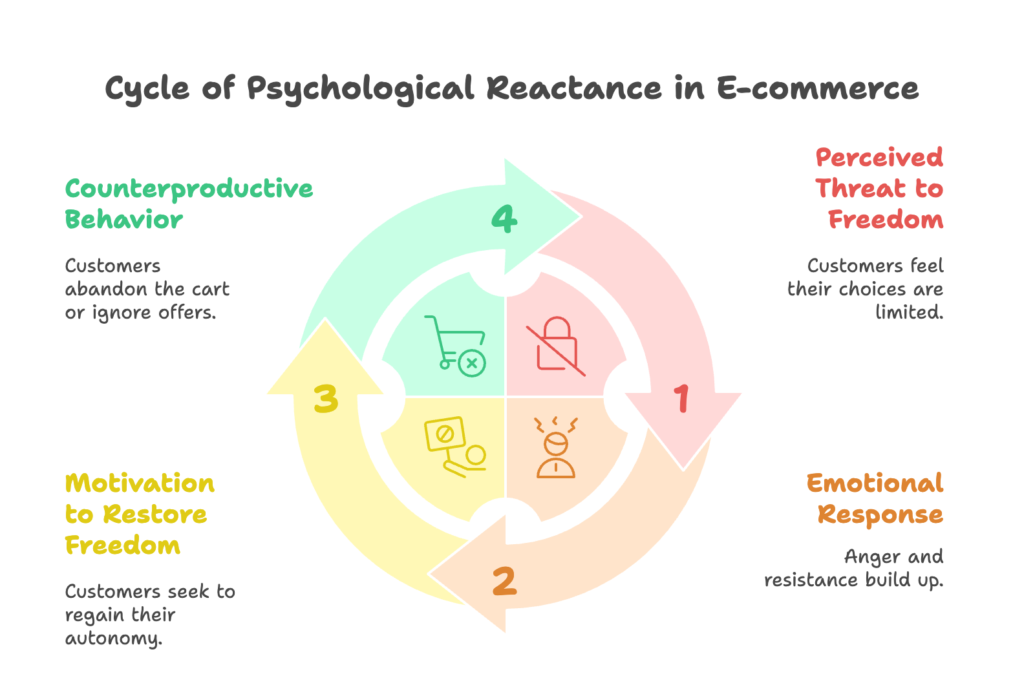
Four Key Elements of Reactance Theory
- Perceived Threat to Freedom: People believe their freedom is under attack.
- Feeling of Anger or Resistance: Emotions build up when choices seem limited.
- Motivation to Restore Freedom: Shoppers take action to protect their independence.
- Behavior That Counters the Threat: They refuse to follow the suggestion or leave the store.
These elements shape how customers respond when they feel pushed. Recognizing them can help you manage your store’s design more wisely. In our next segment, we’ll see why the sense of freedom is especially important online.
The Role of Perceived Freedom in E-commerce
Online shoppers often have more choices than ever. They can compare prices with a few clicks or read countless reviews. If a store tries to pressure them too much, they know there are plenty of other places to buy the same item. That’s why making visitors feel respected in their choices is so essential.
We’ve covered the basics of reactance. Now that you know why freedom matters, let’s explore how this concept appears in online shopping. We’ll see what triggers reactance and how it shapes customer behavior in the digital marketplace.
Reactance in the E-commerce Landscape
In this section, we’ll look at how reactance shows up on online platforms. You’ll also learn the most common triggers that push shoppers away. Then, we’ll examine how these triggers affect conversions and see examples from well-known e-commerce brands. After this, we’ll connect these lessons directly to Shopify and identify what to avoid.

How Reactance Manifests in Online Shopping Environments
Reactance can take many forms online. Sometimes it’s abrupt, like slamming the virtual door and leaving the site. Other times, it might be more subtle, such as ignoring that big pop-up or skipping a suggested upsell. When a store imposes limits on choice—like only letting users continue if they provide personal data—shoppers may resist.
When they resist, your store can miss out on valuable sales opportunities. Next, we’ll spotlight the most common issues that trigger this pushback.
Common Triggers of Reactance on E-commerce Platforms
Some triggers might include pop-ups that appear too soon, overly forceful language urging a fast purchase, or even promotions that sound fake. Another example is limited payment options that make people feel stuck. All these things put pressure on shoppers, sparking their need to protect their freedom.
These triggers don’t just annoy customers. They can also lower trust in your store’s offers. Next, let’s discuss what happens when reactance takes hold and how it damages the overall customer experience.
The Impact of Reactance on Customer Experience and Conversion Rates
When customers sense heavy pressure, it can lead to an unpleasant shopping experience. This can drop your conversion rates fast. Even the best product descriptions or price points can’t overcome a forced feeling. Visitors who might have been on the fence often choose to leave rather than submit to tight restrictions.
The ripple effect can be serious. Word of mouth, reviews, and even your store’s reputation can take a hit. We’ll look at a few major brands that have faced these challenges and see what we can learn from them.
Case Studies of Reactance in Major E-commerce Brands
Many big retailers have tried pop-up campaigns that demanded immediate action. Some saw cart abandonment rise sharply. Others used countdown timers that appeared inauthentic, which led to customer complaints and refunds. In each case, the sense of being pushed too hard drove people away.
Knowing these examples, let’s now narrow our view. In the next section, we’ll focus on specific reactance triggers that appear in Shopify stores and how they might be hurting your business.
Shopify-Specific Reactance Triggers
Now, we’ll zoom in on Shopify. We’ll describe issues like pop-ups, forced sign-ups, and other design choices that might be chasing your buyers away. By the end of this section, you’ll know which pitfalls to avoid. Then, we’ll move on to the consequences if you ignore these factors.
Aggressive Pop-ups and Intrusive Overlays
Many Shopify themes allow pop-ups that ask for email addresses or promote special deals. While these can be useful, they can also backfire if they appear right away or block important content. Shoppers often feel frustrated when they’re forced to “close” a window before even seeing what you sell.
Not sure if your pop-up strategy might be turning people off? We’ll see more warning signs and bigger consequences in the next part.
Forced Account Creation and Data Collection
Some stores make it mandatory to create an account or hand over too much data before checking out. This can feel like a huge burden. If customers want a quick purchase, demanding registration can seem like an attack on their freedom, leaving them eager to leave your site instead.
Next, we’ll discuss time-based tactics that might also push potential buyers away.
Limited-Time Offers and Artificial Scarcity Tactics
“Only 5 left in stock—act now!” or “Sale ends in 30 minutes!” are phrases meant to create urgency. But if these claims appear fake or pop up too often, shoppers sense manipulation. Rather than feeling excited, they feel tricked, leading to suspicion and reduced trust.
Up next, we’ll see how strict return policies can spark similar reactions.
Restrictive Return Policies and Inflexible Shipping Options
A store might have rules that make refunds very difficult, or it might offer only one shipping method at a high cost. When shoppers see no real choice, they may head to a competitor who gives them more flexibility. This is an instant way to lose loyal fans before they even complete the checkout.
We’ll now talk about a final, but equally frustrating, Shopify issue: unrelenting cart reminders.
Overly Persistent Abandoned Cart Reminders
Abandoned cart emails can be helpful when done in moderation. However, too many reminders—or reminders that feel demanding—can push shoppers away for good. They might click “unsubscribe” or block your emails altogether, costing you future opportunities.
We’ve identified the triggers that cause Shopify users to back away. Next, let’s see what happens if these triggers are left unaddressed. The consequences can be more serious than you might think.
The Consequences of Ignoring Reactance on Shopify Stores
In this section, we’ll reveal why failing to address reactance costs you both money and reputation. By the end, you’ll see how even a small issue like a misguided pop-up can lead to a range of problems. Then, we’ll look at strategies to keep these setbacks at bay.
Increased Bounce Rates and Abandoned Carts
When people feel cornered, they leave. High bounce rates and abandoned carts often follow pushy sales tactics. Each shopper who walks away is a missed sale, and these numbers add up over time.
From there, the damage can grow even bigger. Next, we’ll touch on how frustrated shoppers might hurt your brand publicly.
Negative Reviews and Damaged Brand Reputation
Upset customers who felt pressured or misled can share their frustration on social media or review sites. Even a single angry review can create doubt in the minds of other shoppers. The more this happens, the less trustworthy your store appears.
But the problems don’t stop there. Let’s see how reactance can also keep people from coming back for future purchases.
Decreased Customer Loyalty and Repeat Purchases
If the buying process feels like a burden, shoppers are less likely to form a positive bond with your brand. They might try your store once but won’t return. Building loyalty requires respect for each customer’s sense of control.
We’ll now look at how reactance can chip away at your revenue overall.
Lower Conversion Rates and Revenue Loss
When high traffic doesn’t convert, revenue suffers. Aggressive tactics that scare buyers away end up costing you in the long run. You might spend more on ads to attract new visitors, only to see them bounce again due to the same issues.
And if that weren’t enough, there’s also the strain on your support team. That’s our next topic.
Increased Customer Service Issues and Complaints
People who feel pressured sometimes reach out to customer service just to vent. Others file disputes or request refunds, creating more work. This raises costs and lowers team morale. Overall, ignoring reactance triggers is a lose-lose situation.
These troubles might sound alarming, but there are ways to fix them. Let’s explore strategies to lower reactance and keep people happily engaged with your Shopify store.
Strategies to Mitigate Reactance on Shopify Stores
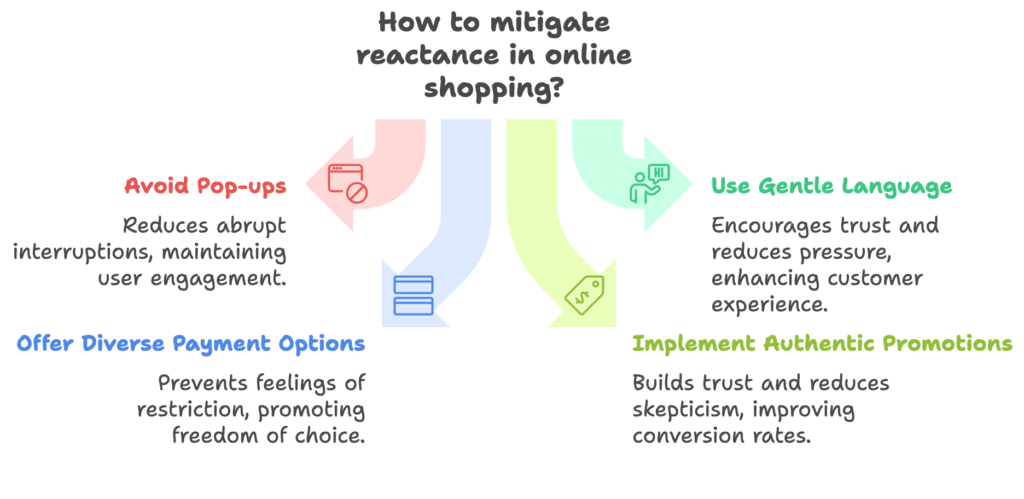
In this section, we’ll share practical tips on how to create a friendly shopping space. By the end, you’ll know exactly how to reduce pushback, from giving users clear choices to using more polite language. Then, we’ll move on to designing an experience that avoids these problems altogether.
Providing Clear Choice and Control to Customers
Offer multiple payment and shipping options. Let users shop as a guest if they prefer. The more flexibility you provide, the less likely they are to feel forced. When shoppers sense they’re in the driver’s seat, they’re more open to exploring your offers.
Up next, we’ll look at how your store’s messaging can be softened to reduce any feeling of pressure.
Implementing Soft Sell Techniques and Non-Controlling Language
Instead of telling customers what they “must” do, use phrases that show respect. For example, “Feel free to check this out” or “Here’s a deal you might like.” Simple changes can lower defenses and invite curiosity rather than revolt.
Now, let’s move on to a strategy that balances personalization with concerns about privacy.
Balancing Personalization with Privacy Concerns
Personalized content is helpful, but only when done with respect. Offer a clear opt-in or opt-out for recommendations. Let people decide how much data they want to share. When customers feel like they have a say, they’re more open to your suggestions.
That leads us to another key part of reducing reactance: keeping your store policies straightforward.
Creating Transparent and User-Friendly Policies
Post your return, refund, and shipping rules in plain language and easy-to-find spots. Surprises lead to anger. A policy that looks fair helps people trust your brand and lowers their urge to rebel if something goes wrong.
Finally, let’s see how social proof can be used without crossing the line into pushiness.
Utilizing Social Proof Without Pressure Tactics
Showing customer ratings or testimonials can encourage people to buy. However, avoid banners that shout, “Someone just bought this, now it’s your turn!” Instead, share genuine feedback and let shoppers decide on their own. This builds trust rather than anxiety.
Now that we’ve discussed ways to ease reactance, let’s focus on designing a complete Shopify experience that feels free and inviting.
Designing a Reactance-Free User Experience on Shopify
Here, we’ll look at how to shape your store’s navigation, product pages, and checkout. You’ll also learn how to use behavioral science wisely without making people feel trapped. After this, we’ll discuss ways to measure your success and keep improving.
Optimizing Site Navigation and Search Functionality
Straightforward menus and reliable search tools help shoppers find what they want without feeling lost. Clear paths reduce frustration and keep visitors moving toward checkout. If users feel they have to jump through hoops, they may leave.
Once your navigation is smooth, the next step is creating persuasive product pages that aren’t pushy.
Creating Persuasive Yet Non-Intrusive Product Pages
Write product descriptions that focus on benefits, not demands. Provide enough information to guide decisions, but don’t bombard users with pop-ups. High-quality images, reviews, and clear pricing put power in the shopper’s hands rather than forcing a sale.
Ready to take this further? We’ll now explore how to make the checkout process feel welcoming.
Developing a Smooth and Flexible Checkout Process
Offer simple guest checkout, multiple payment methods, and a progress indicator. Shoppers should see how close they are to completion without feeling pressured by sudden steps. Each layer of choice keeps them feeling respected.
After checkout, you can still apply science-based techniques in a mindful way. Let’s check that out next.
Implementing Ethical Use of Behavioral Science in UX Design
Tools like scarcity or urgency can work, but they must feel genuine. If your “low stock” alert is true, that’s fair. If it’s not, customers will likely sense the trick and leave. Stay honest, and people will reward you with trust—and purchases.
Now we’ll look at maintaining a personal touch even if your operations are large or automated.
Balancing Automation with Human Touch in Customer Interactions
Chatbots and automated emails can help shoppers, but don’t let them replace real empathy. Make it easy for people to reach a human if they need extra help. Let the user decide when they want that human touch. This choice alone reduces stress.
You now have some ideas on how to design a reactance-free user experience. Next, let’s see how to test your efforts and measure results.
Testing and Measuring Reactance on Your Shopify Store
In this section, we’ll share ways to track reactance, from abandoned cart rates to user surveys. By the end, you’ll know how to spot trouble areas before they become big problems. Then, we’ll look at advanced methods to use reactance for your benefit.
Key Performance Indicators for Detecting Reactance
Watch metrics like bounce rate, time on site, and cart abandonment. A sudden rise in these numbers might point to aggressive design elements. Even a small change in your pop-up timing could alter these rates significantly.
When you want to pinpoint the cause of these shifts, testing is your friend. Let’s see how.
A/B Testing Methodologies for Reactance-Prone Elements
Run experiments where you compare two versions of the same page. Maybe one has fewer pop-ups while the other has more. If one version outperforms the other by a wide margin, you’ll have a clue about what is driving people away.
Numbers can only tell part of the story, though. Next, we’ll look at visual tools that add more context.
Utilizing Heat Maps and User Session Recordings
Heat maps show which parts of your site get the most clicks. Session recordings let you watch how real users move through your site. When visitors rage-click on something or quit abruptly, you can guess they felt annoyed or cornered. Adjust your layout to remove potential frustration points.
Then there’s direct feedback. That’s what we’ll talk about next.
Conducting Customer Surveys and Feedback Analysis
Ask visitors how they feel about certain features. Did they find the pop-up timing acceptable? Was the checkout too long? Collecting honest opinions can reveal hidden frustrations that numbers alone might miss.
Finally, let’s discuss how to turn these findings into ongoing improvements.
Implementing Continuous Improvement Based on Reactance Insights
Use what you learn to refine your store step by step. Stay flexible. Each tweak that lowers reactance can lift your conversion rate and boost loyalty. Keep track of new patterns and repeat the cycle whenever needed.
Now that you know how to measure and improve, we’ll explore advanced ways to flip reactance into a marketing advantage.
Advanced Techniques for Leveraging Reactance Theory
Here, we’ll look at clever approaches like reverse psychology. By the end, you’ll see how to frame your offers so shoppers feel they’re making the choice, not being compelled. Then, we’ll make sure your tactics stay within ethical and legal limits.
Using Reverse Psychology in Marketing Campaigns
Sometimes, telling people they might not need something can make them want it more. Phrases like “This might not be for everyone” can spark curiosity. Used carefully, this approach turns reactance into a friendly nudge rather than a command.
Next up, let’s talk about a specific phrase that studies have found useful for reducing resistance.
Implementing the “But You Are Free” (BYAF) Technique
The BYAF technique involves reminding people they are free to decide. For instance, “You can choose any product, but you are free to look at our best sellers.” This hint of choice lowers the defensive reaction. It works because it recognizes the shopper’s right to say no.
We’ll also see how reframing choices can reduce the sting of loss and enhance the feeling of gain.
Framing Choices as Gains Rather Than Losses
People like to focus on what they gain instead of what they lose. If you highlight the benefits—like saving money or time—rather than the loss of missing out, you reduce the negative emotion that can trigger reactance.
Now, let’s look at letting customers build their own experience.
Creating a Sense of Autonomy Through Customization Options
Offering personalization, such as letting people build a custom bundle, increases engagement. They feel in charge of the process. This personal control can be key to avoiding that “pushed” feeling.
Finally, we’ll discuss how to use scarcity without coming across as deceptive.
Balancing Scarcity Marketing with Transparency
Limited stock or time-based deals can be helpful when they’re real. Share honest updates about quantity or time remaining. If people trust what you say, they’re less likely to see it as manipulation. That way, urgency can still work without fueling negative emotions.
Next, we’ll talk about making sure these tactics respect legal boundaries and moral guidelines.
Legal and Ethical Considerations
In this part, we’ll discuss the rules and ethics that apply to online selling. You’ll find out why building trust through fair practices is more than just nice—it’s crucial for long-term success. Then, we’ll move on to ways your store can stay ahead of new technologies without ignoring these guidelines.
Compliance with E-commerce Regulations and Consumer Protection Laws
Every region has different rules on disclosures, refunds, and data usage. Make sure you follow them. If you don’t, legal consequences can undo all your hard work. Shoppers also appreciate stores that follow fair business standards.
Next, we’ll look at how to use psychology responsibly in your store.
Ethical Use of Psychological Principles in Online Marketing
Tactics like scarcity or social proof should be used truthfully. Don’t fake a sale or invent reviews. Acting with honesty preserves trust and keeps people from feeling tricked. It also sets a strong foundation for your brand’s values.
Let’s now see how to balance your store’s success with genuine concern for shoppers.
Balancing Business Goals with Customer Well-being
Sales matter, but so does the customer’s comfort. When visitors sense that you respect them, they’re more likely to return. This leads to strong repeat business that grows naturally over time.
Up next, we’ll look ahead at how these principles might evolve in the future.
Building Trust Through Transparent Business Practices
Post clear information about how you handle data, process refunds, and respond to issues. Trust is built one honest interaction at a time. If people know you have their best interests in mind, they’re less likely to see your marketing as controlling.
Then we’ll wrap up with a peek into what the future holds for e-commerce and reactance theory.
Future Trends in E-commerce Ethics and Reactance Theory
With new technology changing the online world, more questions about privacy and control are sure to pop up. Staying honest and fair will help you adapt to these shifts smoothly. It’s an ongoing process that relies on learning from the past while watching what’s next.
Speaking of what’s next, let’s talk about how to safeguard your store in the future. We’ll discuss upcoming tools and shopper expectations in the final chapter.
Future-Proofing Your Shopify Store Against Reactance
In this last section, we’ll look at what’s ahead. You’ll find tips on emerging technology, AI, and ways to keep your store customer-friendly as trends change. After this, you’ll see a list of references, followed by a short reminder on how Growth Suite can help elevate your store’s sales.
Emerging Technologies and Their Impact on Consumer Psychology
Virtual and augmented reality might offer new ways to browse products. AI chatbots can give instant answers. The key is to use these tools to make shopping easier, not to corner buyers. Think of them as helpers that give extra info, not gatekeepers who force a certain path.
Next, we’ll discuss how to stay in step with shifting shopper expectations.
Adapting to Changing Consumer Expectations and Behaviors
What appeals to one generation might annoy another. Keep an eye on trends in how people prefer to shop and pay. Provide multiple ways to complete a purchase so they don’t feel locked into one route. Choice is still the best antidote to reactance.
Now, we’ll see how machine learning can personalize experiences in a friendly way.
Integrating AI and Machine Learning for Personalized, Non-Intrusive Experiences
AI can suggest products based on browsing history, but it should always feel optional. Let users skip these suggestions if they wish. A healthy balance of convenience and respect is often the winning formula.
From there, we’ll talk about shaping a work culture that always puts customers first.
Building a Culture of Customer-Centric Innovation
Encourage your team to think about ways to keep the shopper in control. Brainstorm features or promotions that feel more like a helping hand and less like an order. When everyone is on the same page, you’ll see fewer decisions that spark reactance.
Finally, let’s look at keeping these lessons fresh in your mind as your store grows.
Continuous Learning and Adaptation in the Face of Evolving Reactance Triggers
Reactance triggers can change over time. Keep testing new features, survey your audience, and adjust your strategy when new pain points appear. By staying flexible and aware, you’ll be ready for whatever challenges come your way.
We’ve reached the end of our journey through reactance theory and Shopify optimization. If you want more details on where these ideas come from, check out the references below.
References
- Brehm, J. W. (1966). A theory of psychological reactance. Academic Press.
- Cialdini, R. B. (2007). Influence: The Psychology of Persuasion. Collins Business.
- Wikipedia. (2025). Reactance (psychology). https://en.wikipedia.org/wiki/Reactance_(psychology)
- Octet Design. (2025). The Psychological Reactance: Definition, Theory, And Examples. https://octet.design/journal/psychological-reactance/
- Moneythor. (2024). Reactance | Behavioural Science in Banking. https://www.moneythor.com/analysis-opinions/behavioural-science/reactance-behavioural-science-in-banking/
- Akhtar, N., Nadeem Akhtar, M., Usman, M., Ali, M., & Iqbal Siddiqi, U. (2020). COVID-19 restrictions and consumers’ psychological reactance toward offline shopping freedom restoration. The Service Industries Journal, 40(13-14), 891-913.
Ready to give your store a boost by using well-timed, shopper-friendly discounts? Growth Suite is a Shopify app that helps you supercharge sales with optimized discount codes. Install it with a single click and see how the right approach can support your revenue goals—without making anyone feel forced.