Have you ever visited an online store and instantly felt drawn to it, as if the colors themselves were welcoming you in? Or perhaps you’ve backed away from a website that gave off an unsettling vibe, even though you weren’t sure why? In this article, you’ll discover how the emotional power of color can shape consumer decisions, influence brand perception, and even increase conversions. Ready to color your e-commerce world for higher sales? Let’s get started!
In this section: We’ll define color psychology and see how understanding its principles can transform your online store. You’ll find out why colors are more than decoration—they’re silent communication tools that spark emotion and drive action.
Definition and Conceptual Framework
Color psychology is about how hues affect our emotions and behavior. Historically, marketers have used color cues in advertising and packaging, but the shift to digital platforms has only increased its importance. Neuroscience shows that the brain processes visual data 60,000 times faster than text, so color choices greatly influence first impressions and purchase decisions. One statistic often cited is that 84.7% of buyers base purchase decisions on color, highlighting color’s competitive edge in e-commerce. By acknowledging how color affects mood and memory, online retailers can leverage psychology to stand out and create more engaging experiences.
The Economic Significance of Color in Digital Commerce
In a crowded online marketplace, *first impressions* are formed within seconds—and color is a major contributor. A well-chosen color palette can enhance conversion rates, while a mismatched or jarring scheme may drive potential customers away. Brands that harness color effectively enjoy a *competitive advantage*, using visual cues to signal trust, urgency, or exclusivity. Since consumers process visual content quickly, color can guide them to click the “Buy Now” button or remain on the fence.
The Psychological Foundation of Color Perception
Our brains interpret color through both cognitive processing (like memorized associations) and emotional triggers. For instance, a bright red might be read as “danger” in one context, or “celebration” in another, depending on cultural background. Also, individuals differ in preference due to personal experiences or generational influences. Ultimately, colors evoke quick, sometimes subconscious, judgments—a powerful tool for e-commerce designers seeking to shape user sentiment.
We’ve set the stage for why color matters so much. Next, let’s explore how different hues can evoke distinct emotional responses and behaviors in online shoppers.
The Emotional Spectrum of Colors in E-commerce
In this section: We’ll look at how key colors—blue for trust, red for urgency, yellow for optimism, and so on—function in online stores. By understanding these emotional triggers, you can map the right colors to your brand and desired shopper actions.

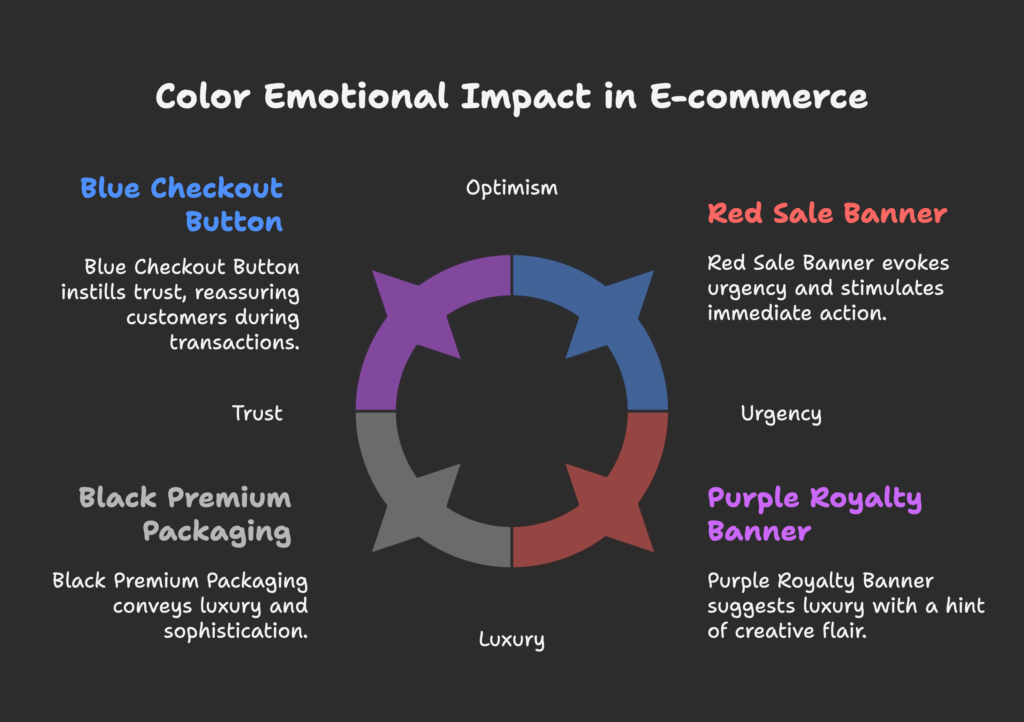
Trust and Credibility Colors
*Blue* consistently appears in studies as the universal trust color. From banks to social networks, it signals stability and reliability. For instance, a blue checkout button can subtly comfort customers as they provide sensitive payment details. Major e-commerce players often use subdued blues in backgrounds or headers to reinforce a sense of professionalism. Combined with other trust signals like security badges, blue can help turn a hesitant visitor into a confident buyer.
Action and Urgency Colors
*Red* or *orange* generate feelings of excitement and urgency, quickening heart rate and prompting action. E-commerce sites frequently use bold reds for “Sale” or “Limited Offer” banners to stir a “Buy now!” impulse. An orange button can energize a shopper to click, while still feeling friendlier than a stark, alarming red. The key is balance: overusing intense colors might cause stress, so a small dose to highlight critical calls-to-action is often best.
Positive Emotion and Optimism Colors
For generating happiness and warmth, *yellow* and *green* shine. Yellow conveys cheerfulness, playfulness, or youthfulness—perfect for kids’ products or fun brand personalities. Green often symbolizes nature, health, or balance—excellent for eco-friendly brands, wellness products, or anything promoting calm. These “feel-good” colors can enrich a brand’s vibe, especially if the rest of the palette provides contrast to avoid a washed-out look.
Luxury and Premium Colors
If your aim is sophistication, *black* is a common go-to for high-end, minimalistic feels. Meanwhile, *purple* hints at royalty or creative flair, and *gold* or *silver* accents can further elevate the premium aura. Consider pairing these with high-quality product images or minimalistic design to let the luxurious association truly shine. Just be careful that text remains readable—function still matters amid the glamour.
We’ve explored how colors link to emotion. Next, let’s see how to incorporate these in your overall e-commerce design strategy—from branding choices to calls-to-action.
Strategic Color Implementation in E-commerce Interfaces
In this section: We’ll discuss how to align colors with your brand identity, structure navigation through color coding, optimize CTAs with color contrast, and ensure product images pop without clashing with backgrounds.

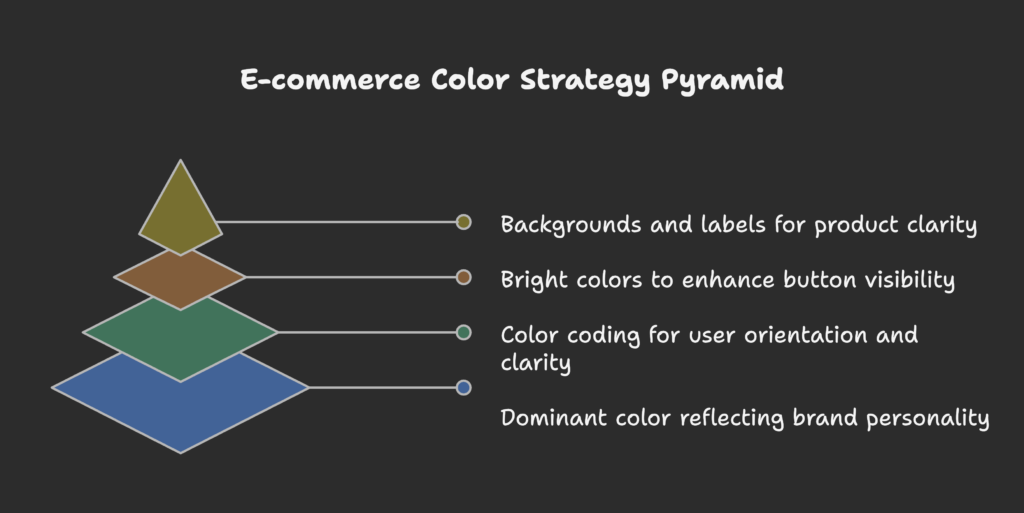
Brand Identity and Color Selection
Every brand needs a dominant color—some pick red (Coca-Cola), some pick orange (Amazon). This main hue should reflect your brand’s personality and resonate with your target audience. If your brand is about trust, a shade of blue might suit. If you’re targeting a youthful, energetic crowd, perhaps choose vibrant reds or oranges. But keep it consistent—use the same palette across your site, social media, and packaging to build brand recognition.
Navigation and User Experience
- Color Coding Categories: Use distinct color tints for different product sections, aiding user orientation.
- Background Selection: Neutral backgrounds (white or light gray) often let product images stand out best.
- Contrast for Readability: Text and background should have clear contrast so visitors immediately understand your content.
A visually coherent interface supports a frictionless experience—shoppers feel calm, not frustrated, boosting the chance they’ll stay and buy.
Call-to-Action and Conversion Elements
Studies repeatedly show that CTA button color is crucial. For instance, a bright orange button might pop against a neutral background, inviting clicks. *A/B testing* is essential—there’s no universal best color, but generally, pick something that clearly stands out. Also consider using color in a funnel-like progression, where each step is highlighted in a new accent color, guiding the user progressively towards checkout.
Product Presentation Considerations
How you showcase products can be enhanced by well-chosen backgrounds—white is common for clarity, but a subtle pastel shade can convey brand personality. For product variations, use color-coded labels or subtle swatches to help shoppers visually parse options. If you sell vibrant clothing, a contrasting but complementary background can highlight each item’s hue, making the store visually appealing and easy to browse.
Now let’s see how color choices shift based on demographics, lifestyles, and even geographical factors. Different strokes for different folks!
Demographic and Psychographic Factors in Color Response
In this section: We’ll delve into how gender, age, lifestyle, and culture can alter color preferences. Knowing these variables will help you fine-tune your palette to resonate with your core audience.
Gender Differences in Color Preference
Studies suggest that men tend to favor cooler, darker, or more muted colors, while women might be more open to bright, clear tones. *Blue* is often a safe bet across genders, but nuances exist—research shows women more commonly prefer purples, while men may favor shades of green or black. If your products cater specifically to one gender, tailor your color approach accordingly.
Age and Generational Factors
Gen Z might love bold, vibrant palettes that reflect youth culture, while older demographics may appreciate calmer, classic schemes. Younger shoppers also respond well to pastel or neon vibes that signal trendiness. Meanwhile, older audiences might prefer structured, straightforward designs with simpler color usage. Always consider your prime demographic’s comfort level with color intensity or complexity.
Lifestyle and Psychographic Segments
Beyond age or gender, lifestyle segments—like sporty, eco-conscious, or tech-savvy consumers—can drive color preferences. Outdoor enthusiasts, for example, might appreciate earth tones, while tech junkies might find futuristic neon or minimal black-and-white designs appealing. Income level can also shape color taste: “premium” consumers might look for polished, elegant combos, while budget shoppers may prefer straightforward, energetic cues that signal affordability.
We’ve touched on demographic nuances. Next, we’ll see how culture, seasons, and industries affect color meaning, ensuring global or even holiday-based strategies are well considered.
Cultural and Contextual Considerations in Color Selection
In this section: We’ll tackle how color meanings shift across cultures, how holiday or seasonal trends influence design choices, and how industry norms can guide (or deviate from) typical color usage.
Cross-Cultural Color Interpretation
- Red in Western Cultures: Danger or passion, while in Eastern contexts it can mean luck or prosperity.
- White and Black: Purity in some regions vs. mourning in others.
This means if your e-commerce is global, color picks should adapt or at least avoid negative connotations. For instance, consider testing region-specific site versions or color palettes to respect local perceptions.
Seasonal and Temporal Color Strategies
Think about holiday-themed color changes—like red and green for Christmas or pastels for spring—these can boost relevancy and sales. Seasonal tweaks also keep your site feeling fresh. However, don’t fully abandon your core brand color; just integrate accent colors that fit the festivities. Maintaining brand recognition while adding seasonal flair is a subtle balancing act.
Industry-Specific Color Applications
*Healthcare* often uses blues or greens to evoke trust and calm. *Fashion* can be adventurous, changing colors with each season’s trends. *Food and beverage* might rely on appetite-stimulating reds or oranges. And *tech* or *electronics* brands often choose crisp, modern palettes (like monochromes accented by a single vibrant color) that reflect innovation. Consider your specific niche when finalizing color decisions.
You’re likely eager to test these color theories. Let’s see how to measure success through experiments, user feedback, and data-driven analysis.
Testing and Optimization Methodologies
In this section: We’ll present ways to confirm whether color changes actually improve user engagement and conversions, including A/B testing, heat mapping, and real user interviews.
A/B Testing for Color Effectiveness
- Isolate Color Variables: Change only one element’s color at a time (such as the CTA button) to measure its direct impact on clicks or sales.
- Track Conversion Metrics: Evaluate click-through rates, cart completion, or sign-ups to see if the new color yields improvements.
- Maintain Statistical Rigor: Ensure you reach a valid sample size for conclusive data. Avoid scrapping tests too early.
This approach allows you to see if, for example, shifting your “Buy Now” button from green to orange lifts clicks by a certain percentage.
Heat Mapping and Eye Tracking Studies
Tools like Hotjar can show where users linger or click most on your site. If certain color blocks draw attention effectively or if bright hues overshadow key content, you’ll see it visually. Eye tracking can confirm whether the user’s gaze goes straight to your special “new arrivals” banner. This real-time feedback helps refine color placements and intensities for maximum impact.
User Testing and Feedback Collection
Beyond numbers, gather *qualitative insights*. Ask testers or loyal customers how a color scheme made them feel. Did it project trust, or did it seem too aggressive? Pair these subjective impressions with your quantitative data for a holistic view. Revisit the changes if many mention confusion or annoyance with the new palette, even if raw metrics appear fine.
Next, let’s delve into the technical and accessibility aspects—vital for ensuring your chosen colors look great across all devices and remain inclusive.
Technical Implementation Considerations
In this section: We’ll address how to implement color choices consistently using web standards, ensure colorblind-friendly designs, adapt for different screens, and keep your brand image sharp in the digital realm.
Color Systems and Standards
- Digital Color Notations: Use RGB or HEX codes for consistent web rendering.
- Device Differences: Colors can shift on different monitors or phone screens, so test your palette widely.
- Color Gamut: Some saturated hues might appear dull on lower-end displays—pick colors that hold well across typical devices.
Accessibility and Inclusivity Requirements
*Contrast ratios* matter for text legibility—WCAG guidelines suggest at least 4.5:1 for normal text. Consider colorblind users by ensuring important elements aren’t solely distinguished by color. Offer multiple cues—like icons or text labels—for critical info. Universal design fosters trust and avoids alienating a portion of your audience.
Responsive Design Color Adaptations
Because mobile screens are smaller, certain color combos may appear more overwhelming than on desktop. Also, lighting conditions can differ (e.g., sunny outdoors vs. dim indoor), affecting color perception. Testing your site’s palette on various smartphones and tablets helps you refine bright or subtle hues to fit each scenario. Adapting color usage in a mobile-friendly or responsive manner ensures clarity and consistency.
We’ve covered the “how” for implementing color effectively. Next, let’s see real-life transformations and results from well-known e-commerce players and smaller success stories.
Case Studies and Success Stories
In this section: We’ll showcase examples of big e-commerce brands that successfully use color to drive conversions, along with smaller niche stores that thrived by implementing mindful color strategies.
Major E-commerce Platform Color Strategies
- Amazon: Its orange prime button stands out on a largely neutral interface, commanding quick action.
- eBay: Uses a bright color scheme (logo included) to signal variety and excitement, suiting a bustling marketplace feel.
Data suggests that after certain color revamps—like changing the “Add to Cart” color—some companies have reported conversion spikes of over 20%. Once again, a reminder that color changes can yield surprisingly big returns.
Category-Specific Success Stories
- Fashion Retailers: Some shift to pastel or bold seasonal palettes, generating emotional resonance with new collections.
- Tech and Electronics: Crisp whites or blacks with a single accent color create a sleek, modern vibe, boosting perceived quality.
Food delivery apps often use red or yellow to stimulate appetite, accompanied by user-friendly CTA buttons in a bright accent color. They combine the gastronomic lure of warm hues with user convenience for a winning approach.
Small Business Color Transformation Examples
Even a modest online boutique can see large gains by adjusting color. One children’s toy seller, for example, replaced a cold, gray background with cheerful pastels and added a bright green “Buy Now” button. Their cart completion rate rose 17% in a month, and they reported fewer email queries about site navigation—indicating that user experience improved overall.
By now, you might wonder about future developments, from AI-driven color personalization to sustainability-influenced color choices. Let’s peer ahead!
Emerging Trends and Future Directions
In this section: We’ll explore how personalized color experiences, new tech for color display, and the rising importance of ethics and sustainability will shape the future of color strategies in e-commerce.
Personalization of Color Experiences
- AI-Driven Customization: Some sites may automatically adapt color palettes based on user profile or past purchases.
- Behavioral Signals: Real-time shifts in color or layout to match observed user mood or browsing patterns (still in early stages).
- Ethical Considerations: Over-personalization can feel manipulative. Transparency about color personalization fosters trust.
Technological Advancements in Color Implementation
As AR/VR commerce grows, color usage becomes more critical, simulating real product hues in virtual settings. Display tech is improving, with more screens capable of showing vibrant, accurate colors. Meanwhile, dynamic color transitions—like subtle color shifts when users hover or scroll—enhance engagement, but must be carefully tested to avoid confusion.
Sustainability and Ethical Color Considerations
Shoppers increasingly expect brands to show environmental awareness. Color can communicate a “green” or eco-friendly brand image, but avoid “greenwashing” (using green aesthetics without real backing). Consumers are savvy and can detect authenticity. If your brand is truly eco-focused, using earthy, natural palettes can reinforce that message, but pair it with actual sustainable practices for a genuine effect.
Ready to put it all into practice? Let’s create a practical roadmap to systematically approach color strategy in your e-commerce environment.
Practical Implementation Guide
In this section: We’ll outline a step-by-step plan to audit your current color usage, develop a new strategy, coordinate cross-functional teams, and keep optimizing for enduring success.
Color Audit and Strategy Development
- Assess Current Palette: Evaluate how your existing colors resonate with your brand identity and user feedback.
- Analyze Competitors: Identify color gaps or overused tones in your niche. Find a unique angle to stand out.
- Plan the Palette: Choose 1-2 primary brand colors and 2-3 accent or neutral shades for backgrounds and highlights.
- Prioritize Rollout: Start with core pages (homepage, product pages, checkout) and refine further sections later.
Cross-Functional Integration
Your marketing, design, and dev teams must coordinate. Marketing clarifies brand voice; design crafts color usage; dev ensures technical consistency. Document these color standards in brand guidelines. That way, all new marketing materials or site expansions stay on-brand and consistent with your color plan. Also consider tracking color performance in analytics dashboards to see if certain pages or CTAs underperform color-wise.
Ongoing Optimization Roadmap
Color strategy isn’t set in stone—treat it as a living aspect of your brand. Regularly analyze site metrics, open up user feedback channels, and run incremental A/B tests. As trends shift or your brand evolves, you might tweak your palette. For instance, adopting different seasonal color accents or rebranding for a bigger user base. Keep an eye on ROI to ensure that each color shift remains beneficial.
Small Note: If you’re a Shopify merchant eager to optimize your store’s colors for a more emotional punch (and higher sales), consider Growth Suite—it streamlines store design insights, highlights color-based conversion data, and helps you build a visually cohesive brand that resonates with your shoppers.
References
- Belov Digital Agency. (2025, January 12). The Impact of Color Psychology on E-commerce Conversions. Link
- Fast Simon Inc. (2024, December 8). Color Psychology In Ecommerce. Link
- Giraffe Digital. (2025, February 6). The Role of Colour Psychology in E-commerce Website Design. Link
- Tanganica. (2025, March 5). How colours in e-commerce shape customer emotions and buying decisions. Link
- Webinopoly. (2023, August 31). The Psychology of Color in E-commerce: How Color Choices Impact Consumer Behavior. Link
- Bareth, S. (2023, March 24). The Psychology of Color in E-Commerce to Boost Conversion Rates. LinkedIn. Link
- Semantic Scholar. (2024). Research on the Color Design of Mobile E-commerce Pages for Chinese Agricultural Products Based on Color Psychology Marketing. Link
- Semantic Scholar. (2024). The Psychology in Tech Tactics: Basis for E-Commerce Website Development. Link
- Semantic Scholar. (n.d.). The Role of Color in Influencing Trust in E-commerce Web Sites. Link
- Semantic Scholar. (n.d.). Understanding Aesthetics Design for E-Commerce Web sites: a Cognitive-Affective Framework. Link