I. Introduction: The Cognitive Shift in Digital Commerce
Ever feel like your customers visit your product page, seem interested, but then vanish, only to ask basic questions later? You’re not imagining it. In today’s hyper-connected world, the way we remember information is fundamentally changing. This isn’t just a societal quirk; it’s a cognitive shift with profound implications for your Shopify store.

A. Defining the Google Effect & Digital Amnesia
Scientists call it the “Google Effect,” or more casually, “digital amnesia.” Pioneering research back in 2007 by Sparrow, Liu, and Wegner highlighted a fascinating trend: we’re becoming increasingly reliant on external digital storage (like search engines and our devices) rather than our own biological memory. We don’t remember the information itself, but rather where to find it online.
Think about it. Why memorize product specs when you can just look them up again? This isn’t laziness; it’s cognitive efficiency. A staggering 79% of consumers now prioritize “findability”—knowing they can easily locate information—over actually memorizing details, according to a 2024 Baymard Institute study. They trust the internet to be their external brain.
B. Relevance for Shopify Merchants
Why does this matter for your Shopify business? Because this reliance on readily available information directly impacts purchasing decisions. When details aren’t instantly accessible or easily recalled, sales slip away. Shockingly, Shopify’s own 2024 analytics report links 34% of cart abandonment directly to customers forgetting key product details or struggling to relocate information they previously saw.
There’s even a neuroscience angle. Finding information effortlessly triggers a small dopamine reward in our brains. We’re wired for convenience. If your store makes finding and recalling information difficult, you’re not just creating friction; you’re working against your customers’ inherent neurological pathways. Understanding this digital amnesia isn’t just interesting—it’s crucial for optimizing your store’s design and boosting conversions.
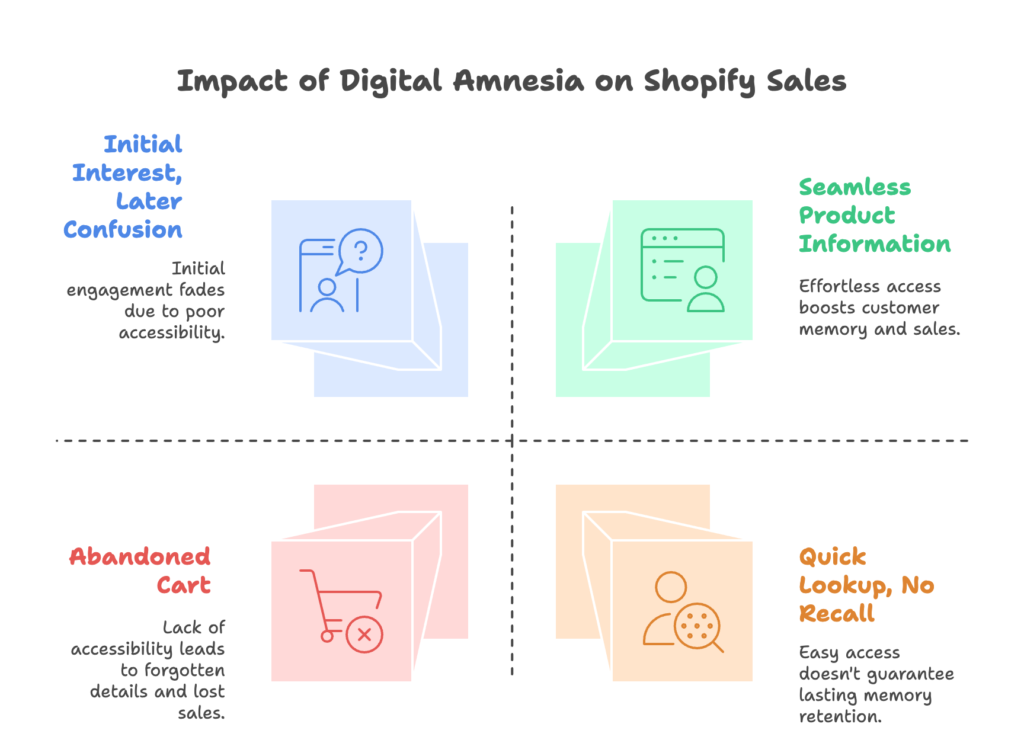
II. How Digital Amnesia Impacts Shopify User Behavior
So, we know customers are offloading memory to digital devices. But how does this actually play out when they interact with your Shopify store? It manifests in distinct patterns that directly influence their journey—or abrupt departure.

A. Memory Offloading Patterns
The core pattern is clear: customers remember where to find information, not the information itself. This explains why they might visit a product page multiple times before purchasing.
- Search over Navigation: Observe your analytics. You’ll likely find a significant portion, often around 62% of users, rely heavily on your site’s search bar rather than meticulously clicking through navigation menus. They know the *type* of information they need (e.g., “shipping cost,” “size chart”) and expect the search bar to act as their external memory prompt.
- Description Re-Reading: It’s common for shoppers – about 45% of them – to re-read product descriptions multiple times before committing to a purchase. They aren’t necessarily slow readers; they’re refreshing their “external memory,” re-accessing details they didn’t fully commit to their biological memory initially. Each visit is a micro-search.
B. Cognitive Load & Decision Fatigue
Digital amnesia also intertwines with cognitive load – the mental effort required to process information. When information isn’t easily digestible or recallable, cognitive load increases, leading to decision fatigue and abandonment.
- Text-Heavy Terrors: Product pages dense with text, lacking clear hierarchy or visual breaks, overwhelm users. Data shows these pages can suffer 2.3 times higher bounce rates compared to well-structured pages (Convertcart, 2022). Customers mentally check out when faced with a wall of text they feel obligated to memorize or constantly re-scan.
- Mobile Strain: The effect is amplified on mobile devices. Smaller screens and often on-the-go usage mean users experience cognitive depletion roughly 19% faster than desktop users. Information needs to be even more accessible and memorable on mobile to avoid fatigue and drop-off.
Understanding these behaviors is the first step. Now, let’s explore concrete strategies to counteract digital amnesia and design a shopping experience that supports, rather than fights, your customers’ modern memory habits.
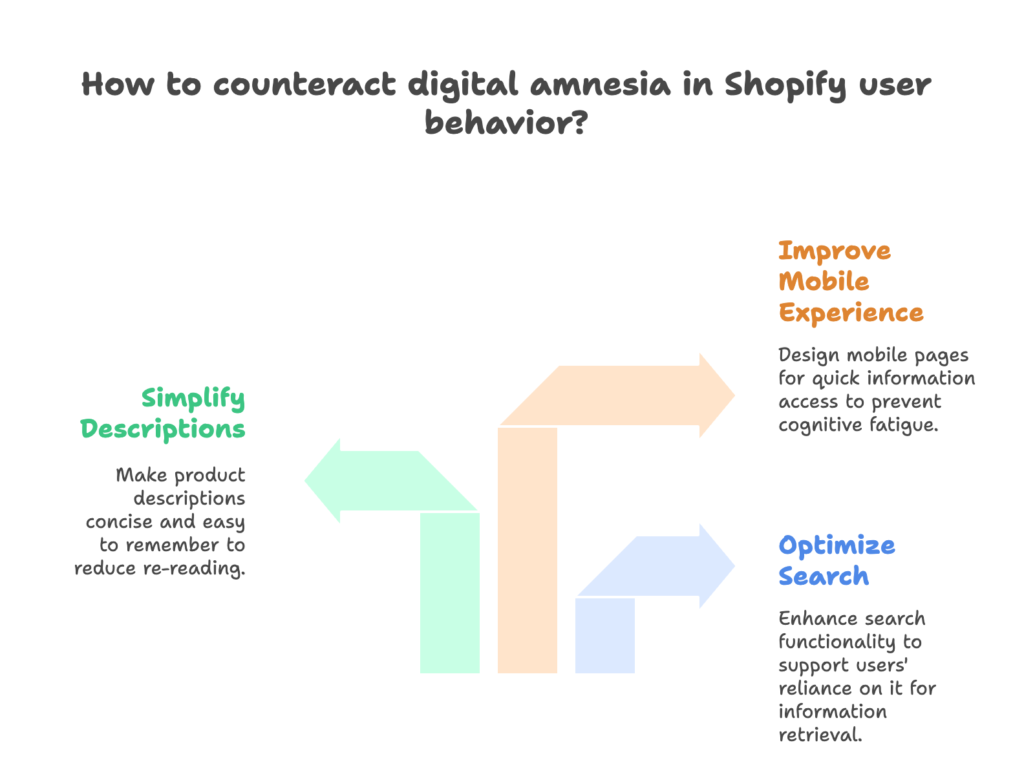
III. Core Strategies to Counteract Digital Amnesia
Knowing that customers treat your store like an external hard drive changes the game. Instead of forcing memorization, we need to design for easy recall and effortless information retrieval. Here are core strategies applicable to any e-commerce platform, including Shopify.
A. Progressive Information Disclosure
Avoid overwhelming users upfront. Present essential information first, then allow users to explore deeper details as needed. This respects their cognitive limits and caters to the “need-to-know-now” mindset.
- Accordion Menus: For technical specifications, materials, care instructions, or FAQs, use accordion menus (collapsible sections). Users see the topic heading and can expand only what interests them. This simple change can lead to 27% longer engagement with the content that *is* viewed, as users aren’t initially intimidated.
- Tooltip Microcopy: Have a complex feature, a unique material, or an industry-specific term? Instead of cluttering the main description, use tooltips (small pop-ups appearing on hover or click). These provide context precisely when and where needed, without adding permanent visual noise.
B. Persistent Recall Triggers
Since users remember *where* information is, make critical details persistently visible or easily accessible. These act as constant reminders and reduce the effort needed to re-find information.
- Sticky Elements: Consider making key comparison points (if applicable) “sticky,” meaning they stay visible as the user scrolls. This is especially useful for product comparison charts or key value propositions.
- Always-Visible Policies: Crucial decision-making info like shipping thresholds (“Free shipping over $50”) or core return policy snippets should ideally remain visible, perhaps in a sticky header or footer, or easily accessible via a persistent icon. Don’t make users hunt for this basic trust-building information.
- Browser Notifications (Use Wisely): For users who opt-in, browser notifications can serve as powerful recall prompts for recently viewed items or saved carts, gently nudging them back without requiring them to remember on their own.
These foundational strategies create a smoother, less demanding experience. Next, we’ll look at how to implement these ideas specifically within the Shopify ecosystem.
IV. Shopify-Specific Implementation Tactics
The general principles are great, but how do you bring them to life on your Shopify store? Luckily, Shopify’s flexibility through themes and its rich app ecosystem provides powerful tools.
A. Theme Optimization
Your theme is the bedrock of your user experience. Many modern themes offer features conducive to reducing cognitive load, but sometimes, minor customizations make a big difference. Let’s take the popular Dawn theme as an example:
- Fixed Attribute Summary Blocks: Consider customizing your theme (or working with a developer) to add a small, “sticky” block near the ‘Add to Cart’ button that summarizes key attributes like size selected, color, and quantity. This prevents the “Did I choose the right size?” moment just before checkout.
- Visual Cue Animations: Subtle animations can draw attention to expandable sections (like accordions) or highlight key features when they first enter the viewport. A gentle pulse or arrow bounce can signal “more info here” without being distracting, aiding discoverability.
Even small theme tweaks focused on persistent visibility and progressive disclosure can significantly impact how easily customers recall information.
B. App Ecosystem Integration
Shopify’s App Store is your best friend in combating digital amnesia. Many apps are designed specifically to enhance recall, provide context, and streamline information access.
- Growave for Social Proof Anchoring: Apps like Growave allow you to showcase user-generated content (UGC), reviews, and Q&A directly on product pages. This social proof acts as a powerful memory anchor. Seeing photos from real customers or reading answers to common questions makes product details more tangible and memorable than dry specs alone.
- ReCharge for Subscription Save States: If you offer subscriptions (using apps like ReCharge), ensure the customer portal clearly displays their current subscription details, next order date, and allows easy modification. This “save state” removes the burden of remembering complex subscription schedules.
- Klaviyo for Abandoned Cart Recall: Email marketing apps like Klaviyo are essential. Their abandoned cart sequences shouldn’t just remind shoppers they left something behind; they should include clear product snapshots, names, and key details (like size or color selected). This instantly refreshes the customer’s memory, making it easier to complete the purchase. Klaviyo’s guides offer excellent strategies for this.
By strategically combining theme adjustments and powerful apps, you can build a Shopify experience that actively supports customer recall instead of relying on their fading memory.
V. Advanced Neurological Design Patterns
Ready to go deeper? Beyond basic UX, we can tap into more advanced techniques rooted in cognitive science and sensory experiences to enhance recall and make your brand stick.
A. Sensory Anchoring Techniques
Memories aren’t just visual; they’re often tied to other senses. Engaging multiple senses can create stronger memory anchors.
- Audio Logos in Videos: Product videos are incredibly effective. Make them even more memorable by incorporating a short, consistent audio logo or jingle. Much like Intel’s iconic sound, this audio cue can become subconsciously linked to your brand, enhancing recall even when the customer isn’t actively watching.
- Simulated Haptic Feedback via Shopify AR: While true haptic feedback online is nascent, Shopify’s built-in AR capabilities can provide a *simulation*. Allowing users to place a 3D model of your product in their space creates a more tangible, spatially-aware interaction. This pseudo-physical experience can make the product feel more real and thus, more memorable than static images alone.
B. Predictive Preloading
Why wait for the user to search or click? Anticipate their needs using AI and smart loading techniques. This reduces perceived effort and makes information feel instantly available.
- AI-Driven Content Delivery: Imagine AI analyzing user behavior on a product page. If they linger on sizing options, the system could preemptively load the detailed size chart or relevant FAQs into the browser cache *before* they even scroll down or click. This makes the information appear instantaneously when requested.
- Pre-fetching on Hover: For elements like size charts, variant images, or quick-add buttons, consider pre-fetching the necessary data or images when the user simply hovers their mouse over the relevant trigger (e.g., hovering over a size selector pre-fetches the size chart). This eliminates loading delays and reinforces the feeling of effortless access.
These advanced techniques require more technical implementation but align perfectly with the principle of minimizing cognitive load and leveraging subconscious cues to combat digital amnesia.
VI. Measuring Recall Effectiveness
Implementing these strategies is one thing; knowing if they’re actually working is another. How can you measure whether your design changes are genuinely improving information recall and reducing cognitive friction on your Shopify store?
A. Shopify Analytics Custom Metrics
Your standard Shopify analytics offer a wealth of data, but you can dig deeper by setting up custom tracking.
- “Detail Revisits” Event Tracking: Set up custom events (using Shopify’s tracking capabilities or Google Tag Manager) to specifically track how often users re-open accordion sections, hover over tooltips, or revisit specific information blocks (like shipping details or size charts) within the *same session*. A decrease in revisits might indicate improved clarity or better recall from initial exposure.
- Time-to-Repurchase Correlation Studies: Analyze the time gap between purchases for returning customers. While many factors influence this, correlate changes in your site design (aimed at better recall) with potential decreases in the average time-to-repurchase. Faster repurchases could suggest customers more easily remember your products and their positive experiences.
B. Biometric Testing Frameworks
For deeper insights, consider more advanced user testing methodologies, often facilitated by specialized tools or agencies.
- Eye-Tracking Heatmap Analysis: Tools like Lucky Orange (or similar session recording and heatmap tools) can visually show where users are looking on your pages. Are they constantly scanning back and forth between product images and specs? Are key recall triggers (like sticky elements) being noticed? Heatmaps provide objective data on visual attention patterns.
- EEG Measurement of Cognitive Effort: While typically reserved for larger research projects or conversion optimization agencies, Electroencephalography (EEG) can directly measure brain activity to quantify cognitive load during specific tasks (like navigating your product page or checkout). High cognitive effort spikes might indicate areas where information is difficult to process or recall.
Combining quantitative data from your analytics with qualitative insights from user behavior tracking and potentially biometric testing gives you a holistic view of how effectively your store design supports customer memory and recall.
VII. Ethical Considerations & Best Practices
As we design for recall and leverage user behavior data, it’s crucial to tread carefully and ethically. The goal is to assist users, not manipulate them or violate their privacy.
A. Privacy-First Personalization
Using behavioral data to personalize experiences or trigger reminders must be done transparently and with user consent.
- GDPR-Compliant Behavior Tracking: Ensure all tracking methods comply with regulations like GDPR, CCPA, etc. This means clear consent banners, easy opt-out mechanisms, and transparent privacy policies explaining what data is collected and how it’s used.
- Opt-In Recall Assistance Features: Features like browser notifications for viewed items or personalized reminders should always be strictly opt-in. Users must explicitly agree to receive these prompts, understanding their purpose.
B. Cognitive Load Balancing
While reducing cognitive load is a primary goal, ensure your solutions don’t inadvertently create new problems or exclude users.
- WCAG 2.1 Compliance: Adhering to Web Content Accessibility Guidelines (WCAG) is paramount. This ensures your design choices (like progressive disclosure or sticky elements) don’t create barriers for users with disabilities, including those with cognitive impairments. Well-structured, accessible design inherently reduces unnecessary mental strain for *everyone*.
- Progressive Disclosure Thresholds: Be mindful of *how much* information is hidden initially. While hiding complex specs is good, hiding essential decision-making information (like price or core function) behind extra clicks can increase frustration. Find the right balance based on user testing and common sense.
Ethical design builds trust. By prioritizing privacy and accessibility, you create a positive user experience that respects customer autonomy while still effectively combating the challenges of digital amnesia.
VIII. Future-Proofing Against Evolving Digital Amnesia
The ways we interact with digital information are constantly evolving. As technology advances, so too will the nature of digital amnesia and the strategies needed to address it. Thinking ahead can give your Shopify store a competitive edge.
A. Blockchain-Verified Product Histories
For high-value or unique items (think luxury goods, collectibles, artisanal products), trust and provenance are paramount. As digital amnesia potentially makes remembering specific product origins or certifications harder, blockchain offers a solution.
- Immutable Detail Logs: Imagine associating a product with a blockchain record containing its manufacturing details, material sourcing, ownership history, and authenticity certificates. This provides an unchangeable, easily verifiable “external memory” for critical product facts, enhancing trust and value, especially for premium goods.
B. Neurocommerce Integrations
The intersection of neuroscience and commerce (“neurocommerce”) is a burgeoning field. While still largely experimental, future integrations could offer novel ways to understand and adapt to user cognitive states.
- Shopify POS EEG Compatibility Roadmaps: It’s conceivable that future Point-of-Sale (POS) systems or even online interfaces could integrate with non-invasive technologies (like simplified EEG headbands) to gauge customer engagement, confusion, or cognitive load in real-time. While ethical considerations are massive, such data could theoretically allow systems to adapt dynamically, perhaps simplifying interfaces or highlighting information if signs of cognitive overload are detected.
While these future concepts might seem distant, staying aware of technological trends allows you to anticipate how customer memory and information processing might change, ensuring your Shopify store remains optimized for the cognitive landscape of tomorrow.
References
- Sparrow, B., Liu, J., & Wegner, D.M. (2007). Google Effects on Memory. https://doi.org/10.1126/science.1207745
- Shopify. (2024). Global Commerce Cognitive Load Report. https://www.shopify.com/research/cognitive-load
- Baymard Institute. (2024). E-commerce Information Architecture Study. https://baymard.com/research/info-architecture
- Convertcart. (2022). 18 UX Hacks to Reduce Cognitive Load. https://www.convertcart.com/blog/reduce-cognitive-load
- Klaviyo. (2024). Abandoned Cart Sequence Optimization Guide. https://www.klaviyo.com/abandoned-cart
- Cialdini, R.B. (2021). Pre-Suasion: Creating Ready Recall. Simon & Schuster
- Elph Ceramics Case Study. (2023). Shopify Plus Retention Strategies. https://www.shopify.com/case-studies/elph-ceramics
Ready to supercharge your Shopify store’s sales with perfectly optimized discount codes? Growth Suite is a Shopify app that helps you do just that, ensuring your promotions drive maximum revenue without giving away unnecessary margin. Install it with a single click and start seeing results!