Ever wondered how your mind reacts when you shop on a phone compared to a computer? What if you knew how to design your Shopify store in a way that makes on-the-go shoppers feel comfortable, excited, and ready to buy? By the time you finish reading, you’ll know exactly how to appeal to brains that are buzzing with notifications, small screens, and fast decisions. Ready to uncover the secrets of mobile commerce from a neurological angle? Let’s get started.
Understanding the Mobile Brain
This section takes you on a journey through the unique ways our brains behave when we shop on a mobile device. You’ll learn why phone shopping feels so different from desktop browsing and what factors shape attention and memory on smaller screens. By the end, you’ll see how each subtle difference can influence a shopper’s journey. Stick around until the end of this section, because we’ll move on to the future of mobile commerce in the next one.

The Neurological Differences in Mobile vs. Desktop Shopping
When you use a mobile device, your brain deals with reduced screen space, constant distractions, and a sense of urgency. Small text and quick taps challenge visual processing and motor skills, while desktop shopping often feels more relaxed and thorough. This difference in environment affects how decisions are made, often pushing mobile shoppers to act faster or abandon carts more quickly.
Attention Economics in the Mobile Environment
On a mobile phone, you have text messages, social media alerts, and other notifications competing for your mind’s focus. This constant tug-of-war means you have a shorter window to gain a potential buyer’s attention. A simple, direct approach often works best because each second counts.
Cognitive Load and Decision Fatigue on Small Screens
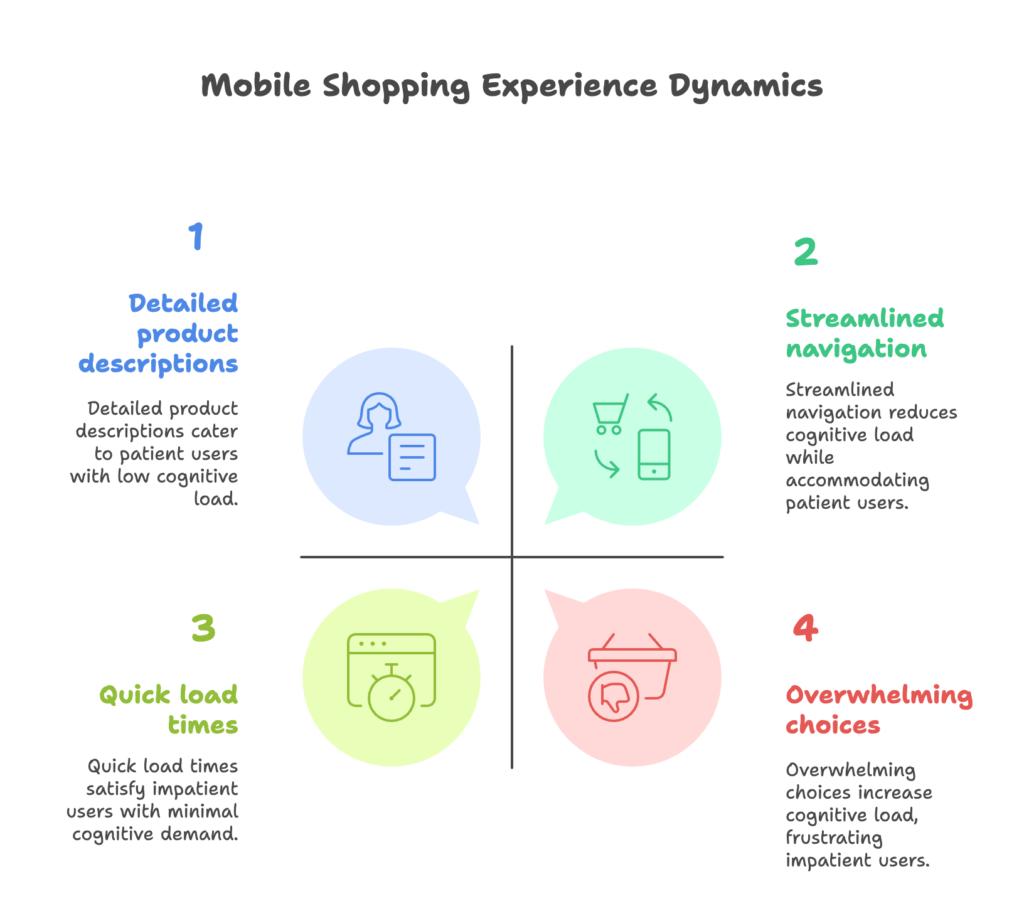
Too many steps or choices on a compact display can overwhelm shoppers. The brain only has so much mental energy to spare, especially when scrolling on a handheld device. Streamlined navigation and concise copy can ease decision fatigue, helping users feel calm and confident enough to complete their purchase.
The Neuroscience of Touch Interactions
When fingers tap and swipe, the sense of touch plays a major part in how we perceive products and pages. Each action forms a small “commitment,” making users feel more personally involved. This sense of involvement can boost memory and engagement, which can lead to more checkouts.
Temporal Perception and Patience Thresholds in Mobile Users
Waiting even a few seconds can feel much longer on a phone. This reduced patience window influences everything from how fast your page should load to how quickly your images appear. Mobile shoppers typically want quick and smooth experiences, or they’ll leave for a competitor.
We’ve explored the brain’s behavior on mobile devices. Next up, we’ll see how these insights shape the current and future state of mobile commerce.
The Mobile Commerce Landscape in 2025
In this part, you’ll discover what mobile commerce looks like right now and where it’s headed. We’ll also look at how on-the-go shopping impacts the brain and how cross-device habits are changing the way users connect with online stores. By the end of this section, you’ll have a clearer view of why mobile optimization is a must. Get ready for a peek at the trends shaping sales on the small screen.

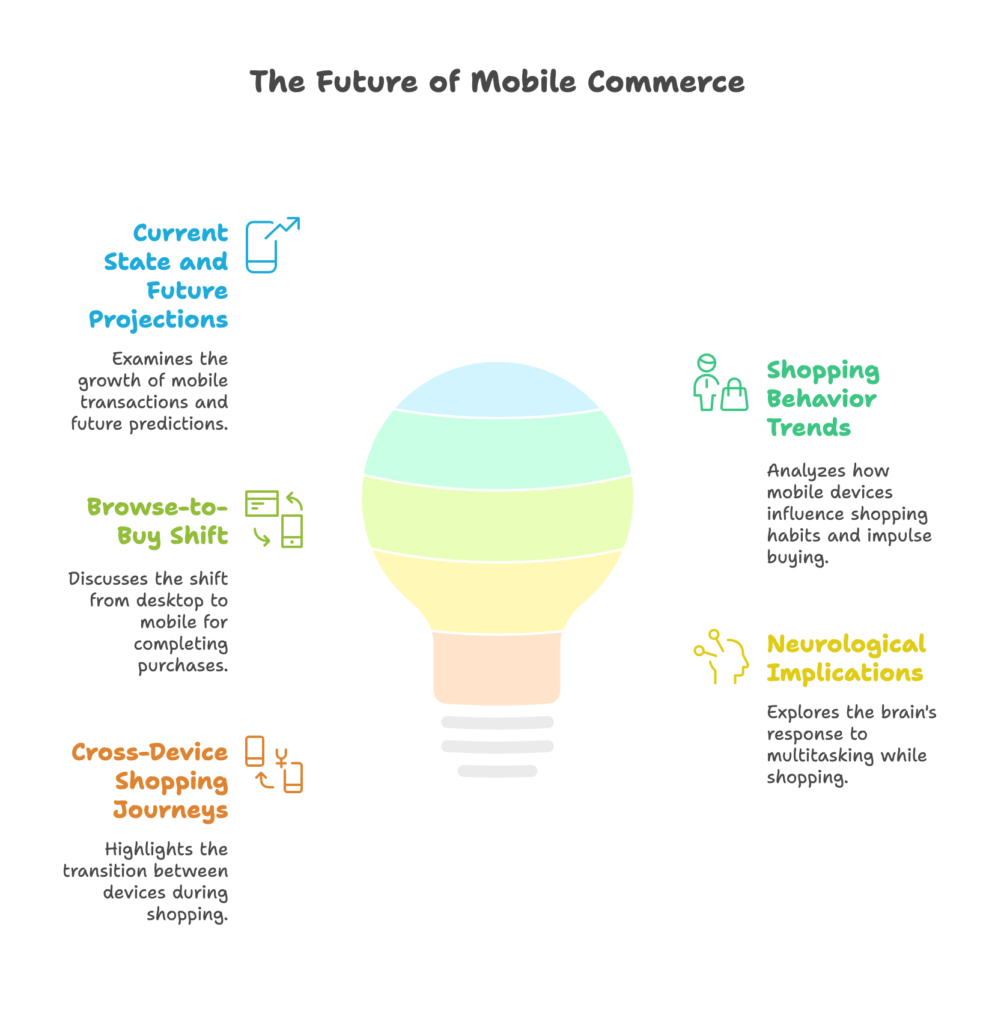
Current State of Mobile Commerce and Future Projections
Mobile shopping continues to climb, with transactions through phones growing every year. Experts predict that by 2025, most online sales will come straight from handheld devices. This shift drives store owners to refine user experiences for quick, easy purchases.
Mobile Shopping Behavior Trends and Statistics
Many shoppers treat their phones like personal assistants, browsing on breaks or while commuting. Data shows that impulse buying rates go up when people shop on a phone. Shorter search time and accessible payment methods mean people often finalize orders in just a few taps.
The Shift from Browse-to-Buy to Direct Mobile Purchasing
Users no longer browse casually on their phones and then finish shopping at a desktop later. More than ever, they start and finish the entire process on mobile. This change influences retailers to streamline apps and websites so shoppers feel confident checking out on small screens.
Neurological Implications of On-the-Go Shopping
When people shop on the go, their brains juggle multiple tasks, from watching traffic to having brief chats. This multitasking can make them impatient. Sites that load slowly or have complicated steps can feel stressful, leading to abandoned carts and missed conversions.
Cross-Device Shopping Journeys and Brain State Transitions
Sometimes, shoppers begin looking at items on a phone, pause, and later pick up from a desktop or tablet. The brain shifts from a quick-browse mindset to a more thorough research mode. Stores that save user preferences or use single sign-on features can make this transition smooth.
You’ve just seen how mobile commerce has grown and how the brain reacts to these trends. But we’re not done yet. Let’s move on to how visuals shape decisions on mobile screens.
Visual Processing Optimization for Mobile Shopify
Here, we’ll learn about visual elements that guide shoppers through your store. We’ll cover color choices, image placement, and the emotional impact that well-planned visuals can have on the brain. By the end, you’ll see why strong visuals help users navigate your store with ease. Stay tuned for the next chapter on navigation and flow state.
The Neuroscience of Visual Hierarchy on Small Screens
On a phone, vertical scrolling and limited space make the order of visual elements crucial. The brain first notices bold headings, then key images, and finally smaller text. Arranging your content so that top-priority items appear early can grab attention at the perfect moment.
Color Psychology for Mobile Commerce Environments
Colors can spark feelings, and small screens intensify those effects. Warm shades can energize shoppers, while cool hues can feel soothing. When used smartly, color can guide users toward key buttons or discounts without feeling forceful.
Image Processing Speed and Optimization Techniques
High-resolution photos can impress desktop users, but on a phone, they can slow loading. Quick-loading images are vital for mobile because short attention spans mean people often leave if a page doesn’t appear fast enough. Compression and adaptive image sizes keep brains happy and engaged.
Eye Movement Patterns on Mobile Product Pages
Mobile shoppers often skim down the center of the screen, with their eyes bouncing toward images and important text. Placing major calls to action or vital details along these visual paths can direct attention where it matters most.
Visual Storytelling That Triggers Emotional Engagement
Images that show real-life scenarios or relatable contexts can kindle an emotional spark. This helps users remember your products and see themselves using them. Emotional memory is powerful and can influence decisions without feeling forced.
Now that we’ve seen how visuals guide shoppers, let’s look at how to keep users in the perfect flow when navigating your mobile store.
Navigation and Flow State in Mobile Commerce
This part focuses on building paths that feel smooth, almost like a puzzle that’s just the right difficulty. You’ll learn how thumb-friendly layouts, progress indicators, and well-placed links can encourage a sense of momentum. By the end, you’ll see how to keep shoppers from hitting mental roadblocks. Then, we’ll move on to shaping the psychology behind product pages.
Creating Cognitive Fluency in Mobile Navigation
Simple, logical layouts make the brain comfortable. When users know what to tap next without a second thought, they’re more likely to keep exploring. Well-spaced menus and clear labels promote a feeling of ease that leads to more time spent in your store.
Balancing Challenge and Skill for Mobile Flow State
When navigation is too easy, users get bored. If it’s too hard, they get frustrated. An ideal flow sits right in the middle, offering a slight challenge that keeps them engaged. This balance sparks continuous interaction without feeling draining.
Reducing Friction Points That Break Immersion
Extra login steps, loading delays, or sudden pop-ups can yank shoppers out of their groove. Each moment of friction causes a mental pause that might lead someone to quit. Identifying and trimming these frustrations can keep the journey on track.
Designing for Thumb Zones and Neurological Comfort
Our thumbs naturally move in certain arcs when holding a phone. Buttons placed within easy reach feel effortless, while awkward placements can tire the hand. This small detail helps the brain stay relaxed, lowering the chance of cart abandonment.
Progress Indicators and Their Effect on Perceived Time
A simple loading bar or step counter can make waiting seem shorter. When the brain sees progress, it stays patient longer. This tiny visual cue can be the difference between a completed checkout and a user giving up halfway.
You now understand how to keep shoppers in a smooth flow. Next, we’ll explore how to shape product pages to make the most of your mobile visitor’s mindset.
The Psychology of Mobile Product Pages
This section dives into how product images, descriptions, and price presentation can spark trust and excitement in a mobile audience. By the time you’re done, you’ll have strategies for triggering positive emotions and guiding users toward your call-to-action. Then, we’ll move on to checkout tactics that use neuroscience to reduce hesitation.
Optimizing Product Imagery for Neural Impact
Up-close photos that highlight textures or key features can capture attention and speed up decision-making. Since mobile screens are small, images should be instantly clear and relevant. When the brain processes helpful visuals quickly, the chance of a sale increases.
Writing Product Descriptions for the Mobile Brain
Short, active sentences work best on phones. Space is limited, so each word should carry weight. Give the key information right away so users don’t have to scroll around to find the details they need.
Social Proof Elements That Trigger Trust Responses
On mobile, bits of reassurance can make a big difference. Quick mentions of customer reviews, testimonial quotes, or star ratings reduce worry. When users see others have had good experiences, their trust grows faster.
Price Presentation Strategies Based on Mobile Neuroscience
Rounding prices or showing savings can help simplify decisions. The brain can respond positively to “$19 instead of $25,” as it quickly processes the difference. Being clear and honest about prices avoids confusion and keeps the mind calm.
Call-to-Action Optimization Using Neuro-Linguistic Programming
Action words such as “Grab yours now” or “Start today” can motivate quick taps. Choosing phrases that inspire a sense of urgency or reward often moves people closer to checkout. A simple tweak in wording can make your button hard to resist.
We’ve uncovered how to shape your product pages for mobile shoppers. Get ready for the next part, where we’ll apply neuroscience to optimize the checkout experience.
Mobile Checkout Optimization Through Neuroscience
In this chapter, we’ll talk about ways to reduce cart abandonment by keeping mental effort low and building trust. From how you present payment methods to minimizing worries about security, this section reveals tactics that encourage buyers to press that final button. After this, we’ll move to using neuromarketing techniques in a broader sense.
Reducing Abandonment Through Cognitive Load Management
Each extra field or confusing instruction can push the user to quit. A checkout process that fits on one screen or has very few steps feels more natural. A smaller mental load often leads to higher completion rates.
Form Design That Minimizes Mental Effort
Clear labels and auto-fill options simplify typing on a phone. The fewer times users need to switch keyboards or scroll, the more relieved they feel. Quick feedback on errors also prevents small mistakes from turning into big frustrations.
Payment Method Presentation and Decision Paralysis
Offering too many payment choices can cause hesitation. Present the most popular methods first and keep them easy to find. Sometimes, giving fewer clear options can help users settle on a choice more quickly.
Security Signals That Activate Trust Centers in the Brain
Icons for well-known payment providers or secure checkout badges make people feel protected. These visuals tap into mental shortcuts that say, “You’re safe here.” This reassurance can be the final nudge to complete a purchase.
Post-Purchase Cognitive Dissonance Reduction
Right after buying, shoppers may wonder if they made a good choice. A gentle thank you message or a brief upsell that confirms their decision can reduce doubt. Follow-up emails that summarize the purchase in a clear way can also keep any regrets at bay.
Now you know how to boost checkout success using brain-friendly methods. Next, let’s learn how neuromarketing strategies can enhance your overall Shopify mobile experience.
Implementing Neuromarketing Techniques on Shopify Mobile
This section shows how to use triggers like scarcity, personalization, and social validation to connect with users on a deeper level. By the end, you’ll have some fresh ideas to encourage buying behavior without feeling overbearing. Then, we’ll look at how to keep your store fast and efficient for the mobile brain.
Scarcity and FOMO Triggers for Mobile Users
Limited-time discounts or countdown timers can spark a quick response. Seeing a low stock count or a ticking clock taps into the fear of missing out. This mental push can be very effective on a phone, where decisions happen in moments.
Personalization Strategies Based on Neural Response
A personalized message, such as greeting customers by their name or recommending items based on past orders, can create a friendly vibe. This approach helps the shopper’s brain form a positive connection with your brand.
Micro-Interactions That Stimulate Dopamine Release
Small animations or gentle vibrations when tapping a button can feel rewarding. These micro-interactions feed the brain short bursts of pleasure, making the process engaging. Subtle enhancements like this can keep users exploring.
Implementing Social Validation Cues for Mobile Shoppers
Badges that say “Over 10,000 Sold!” or “Trending Item” let buyers see that others have already shown interest. This group assurance triggers trust. On mobile, these small confidence boosts can be enough to tip the scale.
Creating Anticipatory Joy in Mobile Pre-Order Campaigns
When people look forward to owning something, they often feel excitement. A pre-order page that teases an upcoming product can make them think about the delight of receiving it. This builds a sense of eagerness that can lead to more sales.
We’ve just covered how neuromarketing can power your mobile strategy. Now, let’s dive into performance considerations that keep your store running fast and smooth.
Mobile Performance Optimization for Brain-Friendly Experiences
In this part, you’ll see how load speeds, bounce rates, and backend changes can help or hurt the way users perceive your store. By the end, you’ll have tips to make sure your Shopify site feels quick and reliable. Stick around, because after this, we’ll explore research methods for even deeper insights.
The Neurological Impact of Page Load Speed
When a site takes too long to load, stress hormones can spike. Even a short delay feels more disruptive on a phone, pushing users to leave. Reducing load times calms the mind and keeps people focused on browsing.
Cognitive Frustration Thresholds and Bounce Rates
Long forms, multiple pop-ups, or any kind of glitch can push users past their frustration limit. This mental tipping point often leads to instant page exits. Keeping interactions short and smooth helps avoid those bounces.
Progressive Loading Techniques for Perceived Performance
By loading elements in stages, you let users see part of the page immediately. The brain perceives this as quicker than a blank screen. This strategy can raise user patience, giving the remaining parts of your site time to load.
Backend Optimization for Seamless Mobile Experiences
Server speed, caching, and clean code all matter. If your Shopify store is bogged down by unoptimized scripts, it can slow the user experience. A stable backend frees up the brain to focus on products, not loading times.
Technical Implementation on Shopify Platform
Shopify offers themes designed for mobile responsiveness and built-in speed enhancements. Choosing a lean theme and using apps that don’t weigh down your store can help. Regular testing is key to spotting issues before your customers do.
Now that performance is in the spotlight, we’ll look at how to research user behavior and gather real-world data for even better results.
Mobile UX Research Methods for Neuro-Optimization
This chapter reveals tools and techniques for understanding the emotional and cognitive side of user interactions. By the end, you’ll know how to set up tests that capture genuine responses from your audience. Next, we’ll jump into future trends that might shape mobile commerce beyond 2025.
Eye-Tracking Studies for Mobile Interfaces
Eye-tracking can show where users look first and what elements hold their gaze. This information helps you place images, text, and buttons where they’ll have the most impact. It’s a direct window into the brain’s priorities.
Biometric Measurement Techniques for Mobile UX
Heart rate monitors or skin conductance sensors can reveal stress levels during certain tasks. Spikes in these measures often align with friction points in the interface. Reducing those points keeps users more relaxed and engaged.
A/B Testing Frameworks for Neurological Response
A/B tests compare two versions of the same page. When you factor in metrics like time on page or user drop-off points, you can see how small changes affect brain-driven actions. This data helps you refine your store’s design.
Qualitative Research Methods for Emotional Response
Surveys, interviews, and user recordings can uncover emotional reactions that numbers alone don’t capture. By listening to what customers say about your layout or visuals, you can adapt your approach to meet real feelings.
Analytics Setup for Measuring Neurological Engagement
Advanced analytics tools can track everything from scroll depth to click paths. By piecing these metrics together, you can see how engaged the user’s mind is at each step. Patterns in this data can suggest improvements that boost conversions.
You now have some solid research methods. Let’s move on to what the future holds, including AI-driven personalization and new sensory experiences.
Future Trends in Neuroscience-Driven Mobile Commerce
This final section peeks into emerging possibilities that might reshape how we shop on phones. By the end, you’ll be prepared to spot new technologies that rely on the brain’s preferences. Let’s see what’s next for mobile commerce and neuromarketing.
AI-Powered Personalization Based on Cognitive Profiles
As AI algorithms become more refined, they can learn your likes, dislikes, and browsing habits. Tailoring content at a deeper level could mean each user sees a version of your store that resonates with their thinking style.
Augmented Reality and Its Impact on Spatial Processing
AR blends the digital world with the physical, letting shoppers see how products might fit into their real environment. This can reduce doubt and spark a sense of fun or wonder, making a phone-based experience feel more interactive.
Voice Commerce and Auditory Processing Optimization
Some shoppers now use voice commands to search and buy. Designing your store to respond clearly to voice queries can add another layer of convenience. This medium engages different parts of the brain, broadening how customers interact.
Haptic Feedback and Multisensory Mobile Experiences
Vibrations or subtle movements can bring a new dimension to mobile shopping. Feeling a slight buzz when adding items to a cart can reinforce the user’s choice, enhancing memory and engagement.
Ethical Considerations in Mobile Neuromarketing
While brain-based tactics can boost sales, it’s important to stay fair and respectful of user boundaries. Offering real value rather than playing on fears or hidden triggers can build trust for the long run, helping your store grow in a positive way.
That’s the roadmap to where mobile commerce might be headed. You’ve made it through every chapter, from understanding the mobile brain to the future of neuroscience-driven shopping. Now it’s time to put these insights into action.
References
- Uğur, N. (2019). The Usage of Neuromarketing Research Methods for E-commerce and the Eye Tracking Application Test. Master of Marketing Thesis, December 2019, 76 pages. Link
- Karmarkar, U. (2024). Why We Buy What We Buy: The Neuroscience of Shopping. Neuroscience News. Link
- Klizer. (2025). How You Can Increase Sales Using Shopify Mobile Optimization? Klizer Blog. Link
- TechAhead. (2025). Mobile Commerce 2025: Key Trends and Their Impact. TechAhead Blog. Link
- Softude. (2023). The Impact of Mobile UX on User Engagement: Creating Memorable Experiences. Softude Blog. Link
- MoldStud. (2024). The Influence of Neuroscience in Mobile App Design. MoldStud Blog. Link
Ready to boost your Shopify store’s sales with easier, smarter discount codes? Growth Suite is a Shopify app that helps you do exactly that. Install it with a single click and start seeing results!