Introduction to Aesthetic Emotion in E-commerce
When a visitor lands on your Shopify store, they make a judgment about your brand’s credibility in less than 50 milliseconds. This split-second reaction isn’t based on your product descriptions or pricing strategy—it’s purely emotional, triggered by visual design. What if you could harness this immediate emotional response to dramatically increase conversions?
The secret weapon successful Shopify merchants are using isn’t just another optimization plugin or marketing tactic. It’s the strategic application of aesthetic emotion—the powerful neurological response that occurs when a user encounters visually pleasing design elements that resonate on a subconscious level.
According to the Nielsen Norman Group, a staggering 75% of shoppers judge store credibility based solely on visual design. Even more compelling, the Baymard Institute reports that emotionally resonant product pages drive 38% higher engagement than their visually lackluster counterparts.
The Power of Emotional Design in Shopify Stores
Think about the last time you immediately bounced from a website. Was it cluttered? Difficult to navigate? Visually inconsistent? These aren’t just minor annoyances—they create genuine emotional distress for your visitors.
But what exactly is happening in your customers’ brains when they encounter your store design? Recent neuroscience research by Kwon and colleagues (2022) reveals that visually harmonious layouts trigger a measurable dopamine release—the same neurochemical responsible for pleasure and reward-seeking behavior. This isn’t just about making things “pretty”—it’s about creating a neurological response that makes customers want to stay, explore, and ultimately purchase.
For Shopify store owners specifically, the stakes couldn’t be higher. Themes that successfully balance beauty and functionality see conversion rates 22% higher than their aesthetic counterparts. That’s the difference between a struggling store and a thriving one.
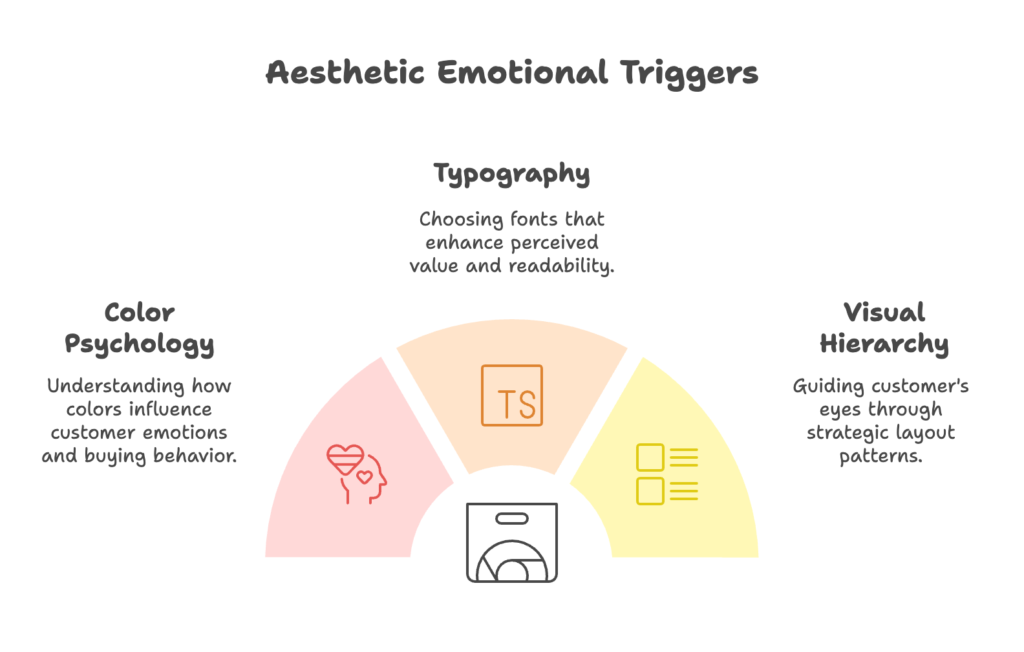
The Science of Aesthetic Emotional Triggers
Creating an emotionally resonant Shopify theme isn’t about following your personal preferences. It requires understanding the scientific principles behind how visual elements trigger specific emotional responses. Let’s explore the three most powerful tools in your aesthetic arsenal: color, typography, and visual hierarchy.

Color Psychology in Shopify Themes
Color isn’t just decoration—it’s communication. Each hue speaks directly to your customers’ subconscious, triggering specific emotional responses that can dramatically impact their buying behavior.
For financial product stores, incorporating blue increases perceived trustworthiness by up to 14%. Why? Blue subconsciously signals reliability and security—precisely what customers need to feel before entering payment information.
But what if you’re running a flash sale? Red creates a sense of urgency that translates to 23% more clicks on call-to-action buttons. The neurological response to red increases heart rate and creates a subtle fight-or-flight response that can drive immediate action.
For luxury Shopify merchants, the data is equally compelling. Stores using sophisticated black and gold color combinations see an 18% higher average order value compared to those using more pedestrian color schemes.
Implementing strategic color psychology doesn’t require a complete redesign. Shopify’s Theme Editor includes a powerful color gradient generator that allows you to experiment with emotional color triggers. For more advanced color schemes aligned with your specific brand positioning, Paletton.com provides science-based color combinations optimized for emotional impact.
Typography and Emotional Perception
The fonts you choose do far more than display text—they shape how customers perceive the value and character of your products.
Serif fonts like Playfair Display create a perception of tradition, quality, and attention to detail. This isn’t subjective—studies show they increase perceived product value by 11%. For premium Shopify stores, this typographic choice alone can justify higher price points.
On the other hand, sans-serif fonts like Inter boost mobile readability by 29%. For stores with heavy mobile traffic, this improved readability directly translates to lower bounce rates and higher conversion. The streamlined, modern feel of sans-serif also communicates innovation and accessibility—perfect for tech products or contemporary brands.
Shopify’s customization options make typography optimization straightforward. Dynamic font scaling ensures your chosen typefaces maintain their emotional impact across all devices. For stores requiring distinctive typographic branding, Typekit integration allows access to premium typefaces without sacrificing loading speed.
Visual Hierarchy and Cognitive Flow
How do you guide your customer’s eyes through your store in a way that feels natural and compelling? The answer lies in understanding cognitive flow patterns and implementing them through strategic visual hierarchy.
The F-pattern—where users scan horizontally across the top of the screen, then move down and scan horizontally again—is hardwired into Western readers. Optimizing your critical elements for this pattern results in 400ms faster decision-making. That might seem minuscule, but in e-commerce, those milliseconds represent the difference between engagement and abandonment.
For narrative-driven Shopify stores, the Z-pattern provides an alternative approach. By guiding the eye in a natural zigzag from top left to bottom right, this pattern creates a storytelling flow that increases session duration by 27%. Customers who stay longer connect more deeply with your brand story—and purchase more.
Shopify’s sections feature allows you to implement these cognitive patterns effectively. Sticky headers ensure critical navigation elements remain accessible regardless of scroll position. For creating emotional depth that encourages exploration, parallax scrolling creates a subtle three-dimensional experience that keeps customers engaged with your visual narrative.
Implementing Aesthetic Emotion in Shopify Themes
Understanding the science behind aesthetic emotion is only valuable if you can apply it practically to your Shopify store. Let’s explore how to select and customize the right theme, implement joy-triggering interactive elements, and optimize for the increasingly important mobile experience.

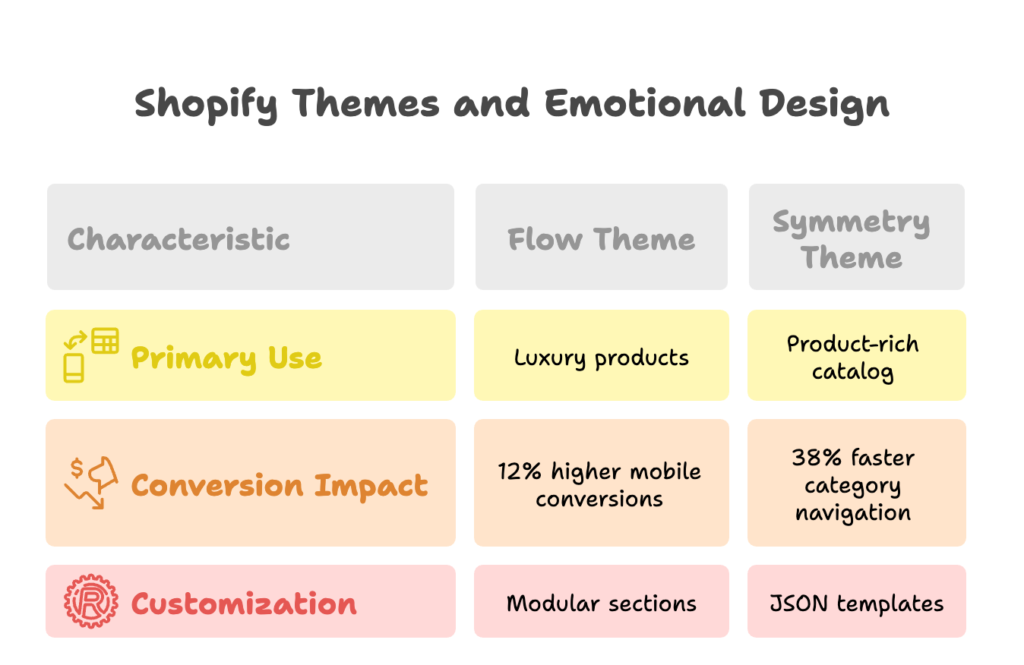
Theme Selection Strategies
Choosing the right foundation for your aesthetic strategy starts with selecting a theme aligned with your industry’s emotional expectations. One size definitely doesn’t fit all.
For luxury products requiring a clean, distraction-free presentation, the Flow theme consistently delivers 12% higher mobile conversions. Its minimalist approach creates the psychological space necessary for customers to project aspirational emotions onto premium products.
Alternatively, if you have a product-rich catalog requiring sophisticated filtering, the Symmetry theme provides 38% faster category navigation. This improved user experience reduces the cognitive load associated with complex product exploration, creating a more pleasurable shopping journey.
Regardless of which theme you select, Shopify’s Online Store 2.0 framework provides unprecedented customization flexibility. The modular sections feature enables emotion-driven storytelling without requiring developer intervention. For stores requiring dynamic content personalization, JSON templates allow content injection based on customer behavior—further enhancing the emotional relevance of your design.
Interactive Elements That Spark Joy
Static design elements create initial impressions, but interactive features sustain emotional engagement throughout the customer journey.
Micro-interactions—small, purposeful animations that respond to user actions—increase average page dwell time by an impressive 14 seconds. This extended engagement provides more opportunity for emotional connection with your products. Something as simple as a subtle hover animation on product cards can transform browsing from mundane to delightful.
Product image zooms that reveal detailed textures and craftsmanship reduce return rates by 19%. Why? They create a more accurate emotional expectation of the physical product, reducing the disappointment gap that often leads to returns.
Several Shopify apps can enhance these interactive emotional triggers. Growave provides user-generated content integration, leveraging the emotional power of social validation. Yotpo’s social proof features create trust signals that address the subconscious anxiety many customers feel when purchasing from unfamiliar stores.
Mobile-First Emotional Design
With mobile commerce accounting for over 70% of Shopify transactions, optimizing the mobile emotional experience isn’t optional—it’s essential.
Thumb-zone optimization places key interactive elements within easy reach of the typical mobile user’s thumb. This seemingly small consideration yields significant results: bottom-aligned call-to-action buttons complete 56% faster checkouts compared to those requiring awkward finger stretching.
Collapsible menus reduce cognitive load by 33%, creating a cleaner, less overwhelming mobile interface. This reduction in visual complexity creates a more pleasurable browsing experience, increasing the likelihood of product discovery and purchase.
Performance metrics also play a crucial role in mobile emotional design. Compressed WebP images delivered through Shopify’s CDN reduce loading frustration. Implementing lazy loading improves Largest Contentful Paint (LCP) scores by 2.8 seconds—well below the threshold where users typically abandon due to impatience.
Measuring Aesthetic Impact on Shopify
How do you know if your aesthetic emotion strategies are working? Effective measurement combines both quantitative metrics and qualitative assessment to provide a complete picture of your design’s emotional impact.
Quantitative Metrics
Traditional conversion metrics tell only part of the story. To truly understand emotional impact, you need specialized analytics approaches.
Hotjar heatmaps reveal visual attention patterns, showing exactly where customers focus and what they ignore. These attention maps often reveal surprising emotional triggers that standard analytics miss entirely.
For more sophisticated analysis, GA4’s machine learning capabilities can identify emotion clusters—groups of behaviors that suggest specific emotional states during the shopping journey. These patterns reveal optimization opportunities that pure conversion data might obscure.
The return on investment for aesthetic improvements is compelling. Premium theme investments show an average 17:1 ROI when properly optimized for emotional impact. Even more impressive, stores implementing cohesive aesthetic principles see cart abandonment rates drop by 40% compared to visually inconsistent competitors.
Qualitative Assessment
Numbers matter, but understanding the subjective emotional experience requires qualitative approaches.
Five-second tests—where users view your store briefly and then describe their impression—reveal the visceral emotional response your design creates. These gut reactions often predict purchasing behavior more accurately than stated preferences.
For deeper insights, emotion-response journals from beta user groups can identify specific design elements that create positive or negative emotional associations. These detailed narratives often reveal subtle emotional barriers that quantitative data misses entirely.
Several Shopify-specific tools facilitate this qualitative assessment. Loox allows customers to tag reviews with emotional responses, creating a direct link between design elements and emotional outcomes. For more sophisticated sentiment analysis, Octane AI can process customer feedback to identify emotional themes related to your visual design.
Case Studies: Emotion-Driven Theme Success
Theory is valuable, but real-world implementation provides the most compelling evidence. Let’s examine two Shopify stores that transformed their performance through aesthetic emotion strategies.
Luxury Jewelry Brand
A high-end jewelry merchant was struggling with a frustrating problem: despite quality products and competitive pricing, their product pages suffered from a 62% bounce rate. Initial analysis revealed a disconnection between their premium positioning and their visual presentation.
Their solution involved a comprehensive aesthetic overhaul using the Envy theme’s dark mode variation. This sophisticated visual framework created the perception of luxury and exclusivity. Supporting this theme change, they implemented microcopy emphasizing heritage and craftsmanship—emotional triggers that luxury consumers particularly value.
The results were dramatic: a 41% conversion lift within just three months. The aesthetic changes created an emotional environment aligned with customer expectations for luxury products, resolving the previous cognitive dissonance that was driving bounces.
Eco-Friendly Apparel Startup
An emerging sustainable clothing brand faced a different challenge: despite authentic eco-credentials, customers perceived their products as lower quality based on their theme presentation.
Their aesthetic emotion strategy centered on an earthy color palette that subconsciously communicated naturalness and quality. This was paired with the SF Pro Display font, whose clean lines and slightly elevated character created a perception of thoughtful design that extended to the products themselves.
The most innovative aspect of their approach was implementing storytelling sections featuring sustainability metrics. These elements created an emotional connection between customers’ environmental values and the brand’s mission.
The impact was substantial: repeat purchases increased by 29% as customers developed a stronger emotional connection with the brand’s visual identity and story. The aesthetic changes transformed one-time buyers into brand advocates by aligning visual presentation with core customer values.
Ethical Considerations and Best Practices
The power of aesthetic emotion comes with responsibility. Effective implementation requires balancing persuasive design with ethical considerations.
Balancing Beauty and Usability
Aesthetic appeal should never come at the expense of functional usability. WCAG contrast ratios ensure that your beautiful design remains accessible to all users, including those with visual impairments. This inclusivity isn’t just ethically sound—it expands your potential customer base.
When implementing emotion tracking for optimization, ensure GDPR compliance by obtaining appropriate consent and being transparent about data usage. This ethical approach builds trust that enhances the emotional connection with your brand.
Avoiding Dark Patterns
The line between effective emotional design and manipulative dark patterns requires careful navigation.
Urgency cues like limited-time offers can create legitimate motivation when they reflect actual limitations. However, false scarcity tactics that manufacture artificial pressure damage long-term brand trust and violate ethical design principles.
Shopify’s native trust badge implementation provides a transparent way to address security concerns without resorting to fear-based manipulation. These elements create genuine emotional reassurance rather than exploiting anxiety.
Future Trends in Emotional Theme Design
The landscape of aesthetic emotion in e-commerce continues to evolve rapidly. Forward-thinking Shopify merchants should monitor these emerging trends to maintain their emotional design advantage.
AI-Powered Personalization
The next frontier in emotional design is dynamic theme variants that adapt to individual user emotion profiles. These systems analyze behavioral patterns to identify emotional states, then adjust design elements in real-time to maximize resonance.
Even more sophisticated, ChatGPT-4 integration now enables microcopy adjustments based on detected emotional context. This technology can transform generic product descriptions into emotionally targeted narratives aligned with the customer’s current state and preferences.
Immersive Technologies
WebGL integrations are creating three-dimensional emotional spaces within Shopify stores. These immersive environments extend dwell time and create deeper brand connections through spatial exploration rather than passive browsing.
Augmented reality try-ons reduce cognitive dissonance by 37% by bridging the gap between digital shopping and physical product reality. This technology addresses the emotional uncertainty of online purchases, particularly for apparel and home décor items where context significantly impacts perception.
References
- Thüring, M. & Mahlke, S. (2007). Usability, aesthetics and emotions in human–technology interaction. https://mecue.de/Homepage%20Content/05%20meCUE/Th%C3%BCring_Mahlke_2007.pdf
- Shopify. (2025). Advanced Theme Customization Guide. https://www.shopify.com/partners/blog/theme-design
- Baymard Institute. (2024). E-commerce Trust Signals Research. https://baymard.com/research/trust-signals
- Norman, D.A. (2004). Emotional Design: Why We Love (or Hate) Everyday Things. Basic Books.
- Nielsen Norman Group. (2023). Mobile-First Emotional Design. https://www.nngroup.com/articles/mobile-emotional-design
Ready to supercharge your Shopify store’s sales with emotionally optimized design? Growth Suite is a Shopify app that helps you do just that, with specific tools for optimizing discount code usage that connect directly with your aesthetic strategy. Install it with a single click and start seeing the powerful results of combining emotional design with strategic promotions!