Ever noticed how a $50 shirt suddenly seems like a bargain when placed next to a $200 one? Or how that “basic” subscription plan starts looking pretty appealing when compared to the feature-packed premium option that costs three times as much?
That’s no accident—it’s the persuasion contrast principle at work, and it’s one of the most powerful tools in a marketer’s arsenal.
Whether you’re selling products, services, or ideas, your success often hinges not just on what you offer, but how you present it in comparison to alternatives. But here’s the thing: most businesses get this completely wrong. They either make comparisons that confuse rather than clarify, or they miss opportunities to use contrast altogether.
By the time you finish reading this article, you’ll understand:
- Why our brains are hardwired to make decisions based on contrast
- How to structure comparisons that actually convert
- Practical ways to implement contrast on your website and product pages
- How to measure and optimize your comparison strategies
- Real examples of businesses that have boosted conversions through strategic contrast
Ready to transform how you present options to your customers? Let’s dive in!
Theoretical Foundations of Persuasion Contrast
Before we jump into tactics, let’s understand why contrast works so powerfully on the human mind. This isn’t just marketing folklore—it’s backed by decades of research in psychology and neuroscience.
Social Judgment Theory: The Science of Acceptance
According to Social Judgment Theory, we all have mental “zones” that determine how we receive information:
- Latitude of acceptance: Ideas we readily agree with
- Latitude of rejection: Ideas we immediately dismiss
- Latitude of non-commitment: The middle ground where persuasion happens
When you’re setting up product comparisons, you’re essentially trying to position your preferred option within your customer’s latitude of acceptance. And here’s where contrast becomes crucial—by showing multiple options that differ in specific ways, you can shift the boundaries of what feels acceptable to your customer.
For example, when you show a mid-tier product alongside a premium one, you’re not just hoping they’ll buy the expensive option. You’re actually expanding their latitude of acceptance for the mid-tier product, which might have seemed too expensive on its own.
Cognitive Dissonance: The Comfort of Justification
We humans hate feeling uncertain about our choices. When faced with a decision, our brains experience cognitive dissonance—a state of mental discomfort that occurs when we hold contradictory beliefs or struggle to justify our actions.
Strategic contrast helps reduce this dissonance by providing clear reasons for choosing one option over another. When you highlight specific differences between products, you’re essentially giving customers the mental ammunition they need to justify their purchase, both to themselves and others.
Interestingly, neuroscience shows that the anterior cingulate cortex in our brain activates during these moments of choice conflict. Well-designed contrast can actually ease this neural friction, making the purchase decision feel smoother and more satisfying.
The Contrast Principle: Relative vs. Absolute Value
Perhaps the most fundamental concept here is that humans don’t perceive value in absolute terms—we assess things relatively. The contrast principle shows that we evaluate options not in isolation, but in comparison to other available alternatives.
This is why:
- A $100 price reduction seems more significant on a $500 item than on a $5,000 one
- A feature appears more valuable when placed next to a basic alternative
- A waiting time feels shorter when compared to a longer alternative
Brain imaging studies have shown that the ventromedial prefrontal cortex—the region involved in assigning value—responds more to relative differences than absolute values. In other words, our brains are literally wired to think in terms of contrast.
Now that we understand why contrast is so powerful, let’s explore what happens in the customer’s mind when they process comparisons. Are you ready to see how these theoretical concepts translate into actual thought patterns? Let’s find out!
Psychological Mechanisms of Comparison Processing
When a customer looks at a comparison table or evaluates multiple options, there’s a fascinating mental process taking place. Understanding this process will help you design comparisons that work with—rather than against—your customer’s natural thinking patterns.

Neural Encoding of Contrast
Our brains process contrasting information in unique ways. When we spot differences between options, several key brain regions activate:
- The amygdala lights up when we notice significant value differences—this is tied to emotional responses
- The striatum processes reward predictions, helping us anticipate which choice will feel most satisfying
- The insula becomes less active when contrast makes a price seem more reasonable—reducing the “pain of paying”
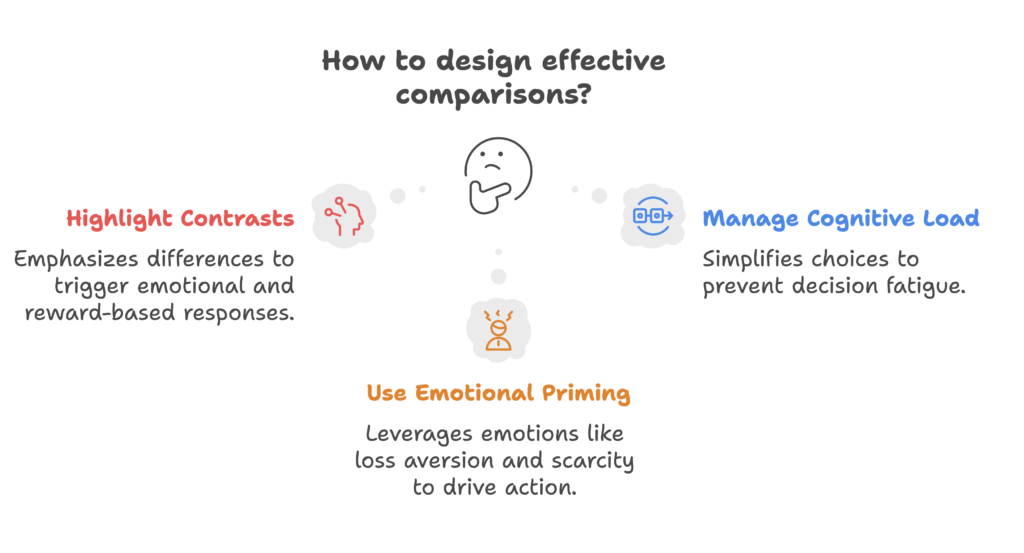
What does this mean for your marketing? When you highlight meaningful contrasts between options, you’re not just providing information—you’re triggering emotional and reward-based responses that can significantly influence purchasing decisions.
Managing Cognitive Load
Have you ever felt overwhelmed when trying to choose between too many options? That’s cognitive load in action, and it’s a conversion killer.
Our working memory can only hold about 3-7 items at once. When comparisons become too complex, customers experience decision fatigue and are more likely to abandon the purchase entirely.
Effective contrast strategies help manage this cognitive load by:
- Highlighting the most important differences rather than overwhelming with details
- Using visual cues to direct attention to key points of comparison
- Structuring information in easily digestible chunks
This is why simple comparison tables often outperform exhaustive feature lists. They reduce cognitive load and make decision-making feel effortless.
Emotional Priming Through Contrast
Contrast doesn’t just affect logical thinking—it influences emotions too. Strategic comparisons can trigger powerful emotional responses that drive action:
- Loss aversion: Showing what customers miss out on with a lower-tier option taps into our fear of missing out
- Scarcity anxiety: Contrasting limited availability with standard options creates urgency
- Social proof contrast: Showing differences in popularity between options leverages our desire to make socially validated choices
By carefully engineering these emotional contrasts, you can guide customers toward preferred options without being manipulative.
Now that we understand the psychological foundations, let’s get practical. How do you actually implement effective comparison structures on your website and product pages? The next section reveals the strategic frameworks that turn these psychological insights into conversion-boosting elements. Ready to see how theory translates to practice?
Strategic Comparison Implementation
Now comes the fun part—turning psychological principles into practical implementation. Let’s explore how to structure contrasts on your product pages, in your pricing, and throughout the checkout process.

Product Page Contrast Architecture
Your product pages are prime real estate for strategic contrast. Here’s how to structure them effectively:
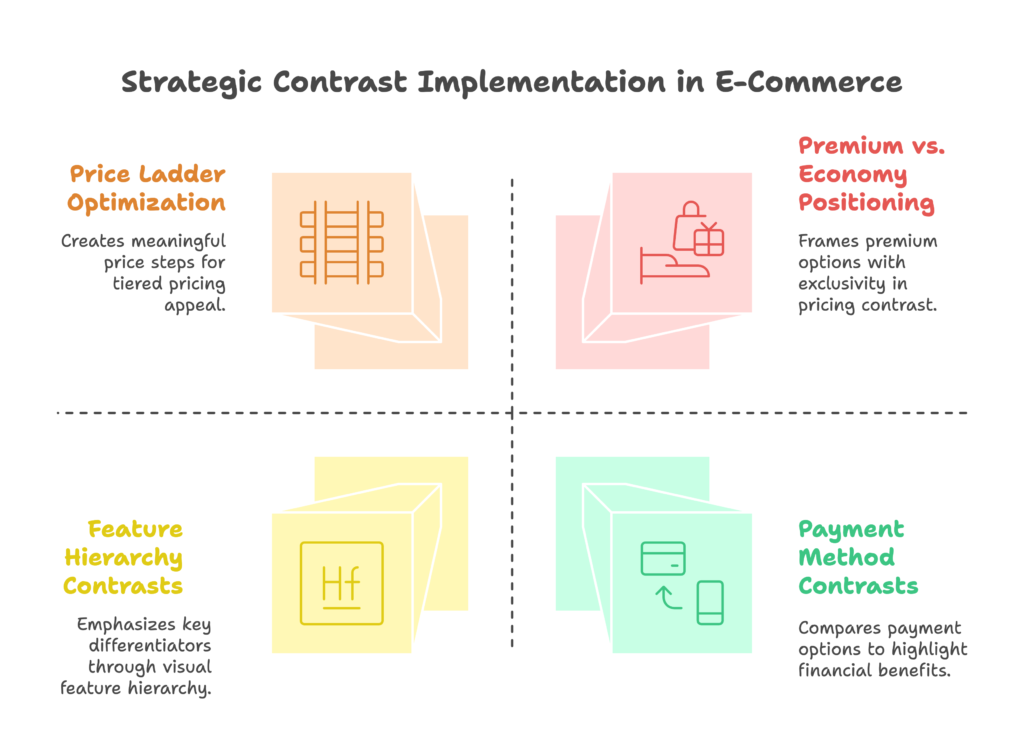
Feature Hierarchy Contrasts
Not all features deserve equal attention. Create a visual hierarchy that highlights the most important differences between options:
- Use a feature matrix that visually emphasizes key differentiators
- Place the most compelling contrasts at the top where they’ll get the most attention
- Use color and size to make important differences stand out
Benefit Presentation Frameworks
Features tell, but benefits sell. Structure your comparisons around the tangible outcomes customers will experience:
- Create tiered benefit structures that show how each feature translates to real-world value
- Use specific examples that contrast outcomes between different options
- Whenever possible, quantify the differences (“2x faster” rather than just “faster”)
Visual Weight Distribution
The visual design of your comparison elements significantly impacts how customers perceive value:
- Give more visual weight (size, color, prominence) to your preferred option
- Use white space strategically to create contrast between options
- Align visual hierarchy with your pricing strategy
Pricing Contrast Systems
Price is perhaps the most important element to get right in your contrast strategy:
Price Ladder Optimization
The relationship between your price points matters more than the absolute numbers:
- Create meaningful steps between price tiers (too small feels insignificant, too large feels jarring)
- Use the “rule of three” with good-better-best options to maximize the appeal of your middle option
- Consider adding a premium “anchor” option that makes other prices seem more reasonable
Bundle vs. Individual Contrast
Strategic bundling creates compelling contrast:
- Show the individual price of each component alongside the bundle price
- Highlight the percentage saved through bundling
- Create contrast between bundle options with different components
Premium vs. Economy Positioning
How you frame your pricing tiers creates powerful psychological contrast:
- Position lower tiers as “essentials” or “foundations” rather than “basic” (which can feel inadequate)
- Frame premium options around exclusivity and comprehensive solutions
- Use aspirational language for upper tiers and practical language for lower tiers
Checkout Process Optimization
The contrast principle doesn’t stop at the product page—it extends through the entire checkout flow:
Progressive Disclosure Contrasts
Revealing information strategically throughout the checkout process can create effective contrasts:
- Start with core offerings, then progressively introduce premium options
- Use contrast to make upgrades feel like small incremental decisions rather than major purchases
- Highlight the contrast between “before” and “after” states with each upgrade
Payment Method Contrasts
Even payment options can leverage the contrast principle:
- Show monthly payment options alongside one-time payments to make larger purchases feel more accessible
- Highlight the difference between immediate payment and financing options
- Create contrast between different payment timelines and their associated benefits
You now have a solid framework for implementing contrast throughout your customer journey. But what about customers who resist your carefully crafted comparisons? In the next section, we’ll tackle the art of overcoming objections and resistance through strategic contrast. Are you ready to learn how to address skepticism and hesitation head-on?
Overcoming Comparison Resistance
Even the most perfectly designed comparison won’t convert every visitor. Some customers will resist your contrasts, question your framing, or simply remain skeptical. Let’s explore how to address these challenges and turn resistance into conversion.
Cognitive Dissonance Mitigation
When customers feel uncomfortable about a potential purchase, cognitive dissonance is at play. Here’s how to ease this mental tension:
Justification Scaffolding
Give customers the language they need to justify their purchase decisions:
- Use micro-copy that anticipates and addresses potential objections
- Provide specific reasons why one option might be better for certain use cases
- Include testimonials that speak directly to common hesitations
Post-Purchase Contrast Reinforcement
Continue the contrast narrative after purchase to reduce buyer’s remorse:
- Send follow-up emails that reinforce the value of their choice compared to alternatives
- Highlight what they’ve gained through their selection
- Create comparison points between their experience and what they might have experienced with a competitor
Choice Closure Rituals
Help customers feel confident that they’ve made the right decision:
- Create visual or textual “closure” moments that confirm their wise choice
- Use animations or progress indicators that signal completion and success
- Offer immediate access to the value they’ve purchased to reinforce satisfaction
Biased Processing Countermeasures
Customers often evaluate comparisons with inherent biases. Here’s how to overcome them:
Attribute Weighting Balance
Address the tendency of customers to overweight certain attributes:
- Gently redirect attention to overlooked benefits that provide significant value
- Create side-by-side comparisons that balance feature importance more objectively
- Use visual cues to ensure important differences don’t get overlooked
Personalized Contrasts
Counter resistance by making comparisons more personally relevant:
- Use customer data to highlight the features most relevant to their specific needs
- Create dynamic comparison tables that prioritize content based on browsing behavior
- Allow users to customize comparison views around their priorities
Ethical Contrast Boundaries
Effective contrast should never cross into manipulation. Maintain ethical boundaries with these guidelines:
Dark Pattern Avoidance
Ensure your contrasts inform rather than deceive:
- Avoid misleading comparisons that hide important information
- Don’t use false scarcity or urgency to drive contrast-based decisions
- Ensure all options are presented fairly, even if you guide toward a preferred choice
Vulnerability Protection
Take special care when your products have significant financial implications:
- Provide balanced information for high-stake decisions
- Include appropriate disclaimers and transparent terms
- Create comparison tools that encourage thoughtful consideration rather than impulsive decisions
Now that we understand how to implement contrast and overcome resistance, let’s get specific about how to apply these principles in e-commerce contexts. How can you structure your online store to leverage the power of persuasive contrast? The next section provides a practical blueprint for implementation. Curious to see how these concepts translate to your specific platform? Let’s explore!
E-Commerce Implementation Blueprint
Let’s translate all this theory into practical steps for your e-commerce business. Whether you’re running a Shopify store or another platform, these implementation strategies will help you leverage the power of contrast to drive conversions.
Shopify-Specific Contrast Tools
If you’re on Shopify, you have several options for implementing effective contrast:
Theme Modification Priorities
Not all theme changes are created equal. Focus on these high-impact contrast opportunities:
- Add comparison tables to product pages that clearly contrast different variants or models
- Modify collection pages to highlight feature differences between similar products
- Update cart templates to show value contrasts between current selections and potential upgrades
App Ecosystem Contrast Enhancers
Several Shopify apps can supercharge your contrast strategy:
- Product comparison apps that allow customers to view items side-by-side
- Pricing table apps for subscription businesses
- Bundle builders that visually contrast bundle savings with individual purchase prices
- Upsell apps that highlight the contrast between the current cart and potential upgrades
Custom Template Contrast Patterns
For more advanced implementations, consider these custom template strategies:
- Create customized product comparison flows for complex product lines
- Develop dynamic pricing displays that adjust contrast based on user behavior
- Build conditional contrast elements that appear based on customer segment or behavior
Comparison Interface Design
The visual design of your comparison elements is crucial for effectiveness:
Layout Optimization
Use heatmap and eye-tracking data to optimize your comparison layouts:
- Place the most important contrast points in the areas that receive the most visual attention
- Use F-pattern or Z-pattern layouts that align with natural eye movement
- Create clear visual paths that guide customers through your preferred comparison narrative
Mobile vs. Desktop Calibration
Contrast strategies need to work across devices:
- Adapt horizontal comparison tables for vertical mobile viewing
- Use swipeable interfaces for mobile product comparisons
- Simplify contrast points for smaller screens while maintaining key differentiators
Accessibility Compliance
Ensure your contrast elements work for all customers:
- Maintain sufficient color contrast for text and background elements
- Provide alternative text descriptions for visual comparison elements
- Ensure comparison tables can be navigated with keyboard controls
Behavioral Funnel Engineering
Different types of contrast work better at different stages of the customer journey:
Top-of-Funnel Curiosity Contrasts
In the awareness and interest phases, use contrast to spark curiosity:
- Create “before and after” contrasts that highlight the transformation your product enables
- Show high-level category contrasts that help customers understand your overall offering
- Use contrast to differentiate your brand positioning from competitors
Mid-Funnel Choice Simplification
As customers evaluate options, use contrast to simplify decisions:
- Create detailed product comparison tools that highlight differences
- Develop guided selection tools that contrast options based on customer needs
- Use social proof elements that contrast the experiences of different customer segments
Bottom-Funnel Urgency Contrasts
Near the purchase decision, leverage contrast to create action:
- Highlight the contrast between acting now and waiting (limited time offers, etc.)
- Show the difference between the customer’s current state and their potential future with your product
- Create contrast between different purchase options (monthly vs. annual, basic vs. premium)
With implementation strategies in place, how do you know if they’re actually working? In the next section, we’ll explore frameworks for measuring and optimizing your contrast strategies. Ready to see how to track the impact of your comparison elements? Let’s dig into the metrics that matter!
Measurement & Optimization Frameworks
Implementation is just the beginning. To truly master persuasive contrast, you need to measure its effectiveness and continuously optimize. Let’s explore how to track, analyze, and improve your comparison strategies.
Key Contrast Metrics
Start by identifying the right metrics to measure contrast effectiveness:
Engagement Metrics
- Comparison interaction rate: Percentage of visitors who engage with comparison elements
- Comparison time: How long users spend evaluating contrasting options
- Scroll depth: How far users scroll through comparison content
- Feature exploration: Which comparison points receive the most attention
Conversion Metrics
- Comparison conversion rate: Percentage of users who purchase after using comparison tools
- Tier selection distribution: How comparison affects which options customers choose
- Contrast effectiveness index (CEI): A composite score measuring how effectively contrast drives desired outcomes
- Abandoned comparison recovery: Success rate of bringing users back to complete purchases
Testing Frameworks
Systematic testing is essential for optimizing your contrast strategies:
A/B Testing Strategies
Specific test types that yield valuable contrast insights:
- Inclusion tests: Testing with vs. without comparison elements
- Format tests: Different visual presentations of the same contrast information
- Prominence tests: Varying the visual weight of different comparison elements
- Order tests: Different sequences of presenting contrasting information
Multivariate Optimization
For more advanced testing:
- Test multiple contrast variables simultaneously to find optimal combinations
- Use machine learning to identify patterns in successful contrast configurations
- Develop segmented contrast strategies based on customer behavior patterns
Advanced Analytics Applications
Take your contrast optimization to the next level with these advanced approaches:
Behavioral Tracking
- Use heatmaps to see which comparison elements receive the most attention
- Implement session recordings to observe how users interact with contrasts
- Track mouse movements to identify hesitation points in comparison flows
Personalization Analysis
- Evaluate how different customer segments respond to various contrast strategies
- Test dynamic contrast systems that adjust based on user behavior
- Measure the effectiveness of tailored comparison presentations
Measuring and optimizing is essential, but it can feel abstract without concrete examples. In the next section, we’ll explore real case studies of businesses that have successfully implemented persuasive contrast. Want to see exactly how these strategies translate to real-world results? Let’s look at some success stories!
Case Studies in Contrast Engineering
Theory and frameworks are valuable, but nothing beats seeing persuasive contrast in action. Let’s explore real examples of businesses that have achieved remarkable results through strategic comparison implementation.
Consumer Electronics Retail: Feature Matrix Revolution
A major electronics retailer was struggling with high cart abandonment rates for their premium products. The problem? Customers couldn’t easily understand why the more expensive models were worth the price difference.
Their solution was to implement a dynamic feature matrix that highlighted the most meaningful differences between product tiers. The results were impressive:
- Conversion rates increased by 63% for mid-tier products
- Average order value grew by 27%
- Customer support inquiries about product differences decreased by 34%
The key insight? By highlighting just three key differentiators rather than overwhelming customers with every minor difference, they made the contrast more meaningful and easier to process.
SaaS Platform: Plan Comparison Transformation
A software-as-a-service company offering marketing automation tools was seeing most new customers choose their lowest-tier plan, despite their mid-tier option offering significantly better value.
They redesigned their pricing page with these contrast principles:
- Added a clear visual priority to their recommended mid-tier plan
- Reorganized features to highlight the most valuable differences first
- Included real usage examples showing the limitations of the basic plan for typical use cases
- Added a high-priced enterprise tier that made the mid-tier seem more reasonable
The results transformed their business:
- Upgrades to the mid-tier plan increased by 41%
- Overall conversion rate improved by 28%
- Customer retention improved as users started on more appropriate plans
Subscription Service: Annual vs. Monthly Contrast
A content subscription service wanted to increase annual commitments instead of monthly subscriptions. Their challenge was showing the value of the annual option without deterring monthly subscribers.
Their contrast solution:
- Created a side-by-side comparison that highlighted the annual savings (both percentage and absolute amount)
- Added exclusive benefits that only annual subscribers would receive
- Used a progress bar showing how quickly the annual subscription would “pay for itself” compared to monthly payments
The outcome exceeded their expectations:
- Annual subscription selection increased by 33%
- Overall customer lifetime value grew by 27%
- Churn decreased by 18% as annual subscribers became more committed to the service
E-commerce Store: Bundle Contrast Strategy
An online beauty retailer wanted to increase their average order value by selling more product bundles. Their challenge was making the value of bundles immediately apparent to shoppers.
Their approach:
- Created visual comparison blocks showing individual products beside complete bundles
- Displayed the total cost of buying items separately with a strikethrough price
- Used progress bars showing how close customers were to “maximal value” with their current selection
The results were dramatic:
- Bundle purchases increased by 47%
- Average order value grew by 38%
- Return rates decreased as customers felt they were getting exceptional value
These case studies show that thoughtful contrast implementation isn’t just theoretical—it delivers real business results. But what does the future hold for persuasive contrast? As technology evolves, so do the possibilities for creating meaningful comparisons. In our final section, let’s explore emerging trends and future directions in contrast engineering. Curious about what’s coming next? Let’s take a look!
Future of Persuasive Contrast
The principles of persuasive contrast are timeless, but the methods of implementation are constantly evolving. Let’s explore what’s on the horizon for comparison strategies and how you can stay ahead of the curve.
Emerging Technologies
New technologies are creating exciting possibilities for contrast implementation:
AR/VR Comparison Experiences
Augmented and virtual reality are opening new frontiers for product comparisons:
- AR overlays that show feature differences when viewing products
- Virtual showrooms where customers can compare products in simulated environments
- Interactive 3D models that highlight contrasting features through animation
AI-Powered Dynamic Contrast
Artificial intelligence is enabling more personalized and effective comparisons:
- AI systems that identify which contrasts will be most meaningful to specific customers
- Dynamic comparison generation based on browsing history and preferences
- Predictive models that adjust contrast presentation based on real-time engagement
Biometric Feedback Systems
Understanding physical and emotional responses to comparisons:
- Eye-tracking technology that identifies which comparison points receive attention
- Emotion recognition systems that gauge reactions to different contrast presentations
- Personalized contrast calibration based on individual response patterns
Ethical Evolution
As contrast techniques become more sophisticated, ethical considerations are evolving too:
Transparency in Comparison
- Growing expectations for clear disclosure of comparison criteria
- Blockchain-based verification of comparison claims
- Industry standards for ethical contrast implementation
Cross-Cultural Contrast Considerations
- Recognition that contrast perception varies across cultures
- Localized comparison strategies that respect cultural differences
- Universal design principles for global comparison implementations
Predictive Contrast Systems
The future will bring more sophisticated predictive capabilities:
Advanced Modeling
- Neural network models that predict optimal contrast configurations
- Real-time adjustment of comparison elements based on engagement patterns
- Predictive systems that anticipate objections and present preemptive contrasts
Metaverse Commerce Applications
- Virtual comparison environments in metaverse marketplaces
- Social comparison experiences where friends can evaluate options together
- Immersive before/after contrast demonstrations that showcase product benefits
To stay ahead in this evolving landscape, focus on these key principles:
- Keep the customer’s genuine needs at the center of your contrast strategy
- Constantly test and refine your comparison implementations
- Embrace new technologies while remaining grounded in fundamental psychological principles
- Maintain ethical standards as contrast techniques become more powerful
Conclusion: The Art and Science of Persuasive Contrast
We’ve covered a lot of ground in this exploration of persuasive contrast. From the psychological foundations to practical implementation strategies, measurement frameworks, and future trends, you now have a comprehensive understanding of how to use comparison effectively to drive conversions.
Remember these key takeaways:
- Contrast is fundamental to human decision-making—we evaluate options relatively, not absolutely
- Strategic comparison reduces cognitive load and makes decisions feel easier
- Effective contrast should clarify value, not confuse or manipulate
- The best comparison strategies are thoroughly tested and continuously optimized
- As technology evolves, new opportunities for persuasive contrast will emerge
Implementing these principles doesn’t have to be complicated. If you’re using Shopify, the Growth Suite app makes it easy to create powerful comparison experiences that convert browsers into buyers. With built-in contrast optimization tools and ready-to-use comparison templates, you can start leveraging the power of persuasive contrast right away.
The most successful businesses don’t just sell products or services—they help customers make confident decisions. By mastering the art and science of persuasive contrast, you’re not just increasing conversions; you’re creating a more satisfying shopping experience that builds long-term customer relationships.
References
- Perloff, R.M. (2003). The Dynamics of Persuasion. [Book] Cited in University of Minnesota (2015). https://open.lib.umn.edu/publicspeaking/chapter/17-1-persuasion-an-overview/
- HelloLegal (2024). Contrast Effect in Marketing. https://hellolegal.co/archives/4195
- JunoCommerce (2024). Comparison Tool Benefits. https://www.junoecommerce.com/blogs/add-to-cart/the-power-of-comparison
- PMC (2015). Resistance to Persuasion Strategies. https://pmc.ncbi.nlm.nih.gov/articles/PMC4536373/
- Ethos Debate (2018). Contrast Principle. https://www.ethosdebate.com/influence-part-2-contrast-principle/
- Clarity Ventures (2024). Comparison Tools in eCommerce. YouTube. https://www.youtube.com/watch?v=W0pHrzm3QSc
- Selling Techniques (2012). Contrast to Sell. https://www.sellingandpersuasiontechniques.com/contrast-to-sell.html
- CXL (2019). Product Comparison Guidelines. https://cxl.com/ecommerce-best-practices/product-comparison/